Información general

Objetivos, características y beneficios
Los microfrontends son una extensión de la arquitectura de microservicios al frontend. En lugar de construir aplicaciones frontend monolíticas, se dividen en unidades más pequeñas y manejables, cada una responsable de una parte específica de la funcionalidad. Cada microfrontend puede ser desarrollado, desplegado y mantenido de manera independiente, lo que permite a los equipos trabajar en paralelo y elegir las tecnologías que mejor se adapten a sus necesidades.
Objetivos
- Escalabilidad del desarrollo: Permitir que múltiples equipos trabajen simultáneamente en diferentes partes de la aplicación sin interferencias.
- Despliegue independiente: Facilitar el despliegue independiente de cada microfrontend para reducir el riesgo de errores y mejorar la rapidez de las actualizaciones.
- Flexibilidad tecnológica: Proveer la libertad de usar diferentes tecnologías y frameworks en distintos microfrontends sin afectar a otros.
- Mantenibilidad: Simplificar la gestión y actualización de componentes individuales para facilitar el mantenimiento y la evolución de la aplicación.
Características
- Reutilización de Componentes: Promueve la reutilización de código a través de un catálogo de componentes compartidos, mejorando la consistencia.
- Integración Modular: Cada microfrontend se integra en una aplicación shell que gestiona navegación, autenticación y estado compartido.
- Independencia Modular: Permite desarrollar, desplegar y actualizar microfrontends de manera independiente.
- Optimización del Rendimiento: Utiliza sistemas de caché y redes CDN para mejorar el tiempo de carga y reducir la latencia.
- Seguridad Centralizada: Centraliza la autenticación y autorización para garantizar acceso seguro.
- Observabilidad: Implementa telemetría para monitorear el rendimiento y salud del sistema.
Beneficios
- Escalabilidad: Permite que múltiples equipos trabajen en paralelo en diferentes partes de la aplicación sin interferencias.
- Despliegue independiente: Cada microfrontend puede ser desplegado de forma independiente, lo que reduce el riesgo de introducir errores en otras partes de la aplicación.
- Flexibilidad tecnológica: Los equipos pueden elegir las tecnologías que mejor se adapten a sus necesidades específicas sin afectar a otros microfrontends.
- Mantenibilidad: Facilita la gestión y actualización de componentes individuales, lo que simplifica el mantenimiento y la evolución de la aplicación.
Principios
Basándonos en los principios generales de la arquitectura global, la arquitectura de microfrontends adopta un conjunto de principios tecnológicos que se centran en la independencia, modularidad y escalabilidad. Estos principios permiten que los microfrontends funcionen de manera autónoma, manteniendo la flexibilidad y facilitando la integración con otros componentes:
- Independencia y responsabilidad única
- Orientado a servicios
- Experiencia de usuario consistente
(*) Puede consultarse el listado de Principios Tecnológicos Generales.
Independencia y responsabilidad única
Cada microfrontend debe estar diseñado para abordar una única funcionalidad o dominio del negocio. Esto asegura que su ciclo de vida, desde el desarrollo hasta el despliegue, sea completamente independiente de los demás componentes. El principio de responsabilidad única fomenta la modularidad y facilita el mantenimiento, permitiendo que cada microfrontend se actualice o repare sin afectar a otros
Orientado a servicios
Los microfrontends deben interactuar con servicios backend a través de APIs bien definidas. Este principio garantiza que los microfrontends estén desacoplados de la lógica del negocio, centrándose exclusivamente en la presentación. Los microfrontends deben consumir APIs REST o suscribirse a eventos asincrónicos para recibir la información necesaria, garantizando una clara separación de preocupaciones entre la presentación y la lógica de negocio.
Componentes
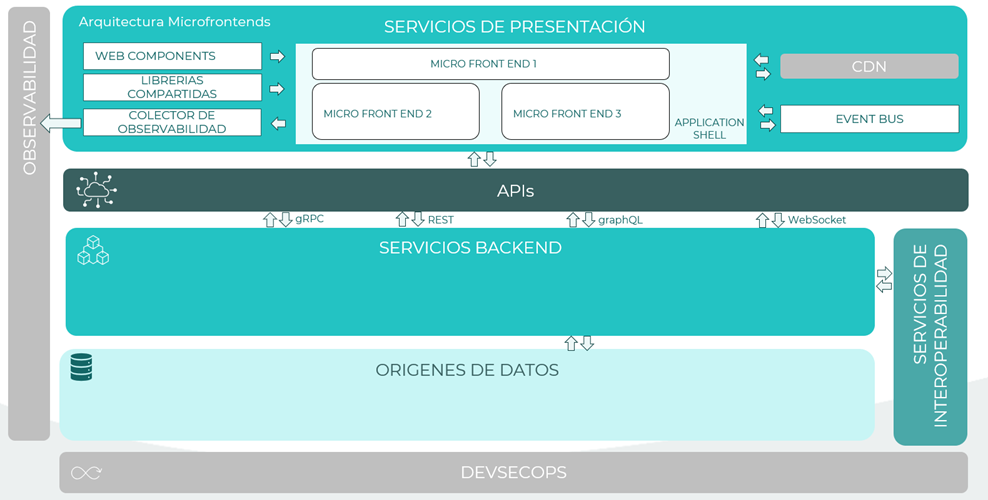
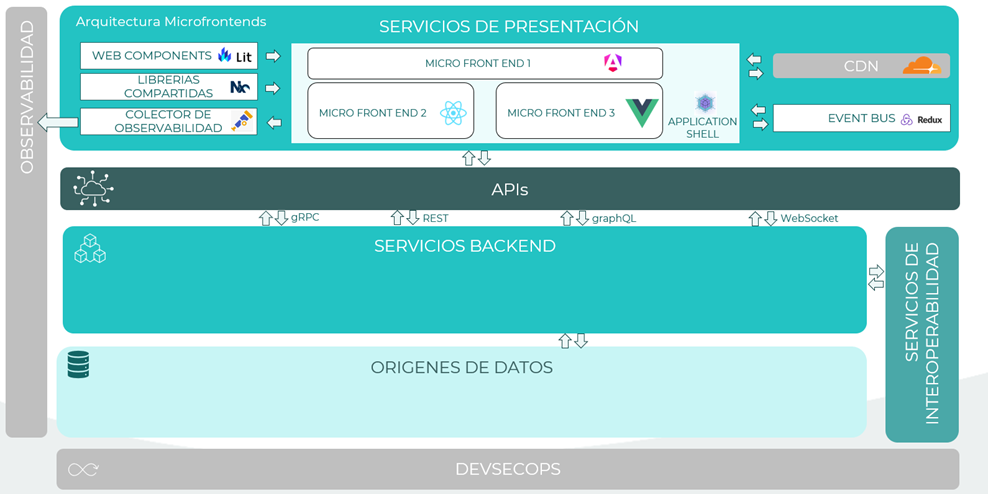
A continuación, se muestra el diagrama de componentes identificados para una arquitectura orientada a eventos

Shell de Aplicación (Application Shell)
El Shell de Aplicación actúa como la columna vertebral de la arquitectura de Microfrontends. Orquesta la carga y descarga de los Microfrontends según sea necesario y proporciona una capa de cohesión para toda la aplicación. Es responsable de manejar la navegación y la autenticación a nivel de la aplicación, asegurando que los usuarios puedan moverse fluidamente entre diferentes partes de la aplicación.
Microfrontend
Cada Microfrontend es un módulo autocontenido que implementa una funcionalidad específica de la aplicación. Por ejemplo, un Microfrontend puede manejar el carrito de compras en una aplicación de e-commerce, mientras que otro puede gestionar la visualización de productos. Esta separación permite que los equipos trabajen en paralelo, desarrollando y desplegando nuevas características de forma independiente.
Bus de Eventos (Event Bus)
El Bus de Eventos es un mecanismo de comunicación que permite a los Microfrontends interactuar entre sí sin estar directamente acoplados. A través de la publicación y suscripción de eventos, los Microfrontends pueden emitir eventos y reaccionar a los eventos emitidos por otros Microfrontends. Esto facilita la coordinación de acciones y el intercambio de datos entre módulos independientes.
Librerías Compartidas (Shared Libraries)
Las Librerías Compartidas contienen código común que es utilizado por varios microfrontends. Esto incluye componentes de interfaz de usuario reutilizables, funciones utilitarias y otros módulos de código que deben mantenerse consistentes en toda la aplicación. Compartir estas librerías reduce la duplicación de código y asegura una experiencia de usuario coherente.
Colector de Observabilidad en microfrontends
La observabilidad es el grado en el que comprendemos el estado interno o la condición de un sistema complejo basándonos solo en el conocimiento de sus salidas externas. Cuanto más observable sea un componente software, más rápida y precisa será su respuesta ante cualquier tipo de problema.
La observabilidad se basa en la generación, recolección y análisis de métricas, trazas y log:
- Métricas: Las métricas permiten gestionar la salud individual de un componente software.
- Trazas: Analizan el estado de una petición y nos permite comprobar si estas peticiones navegan correctamente a través de los diferentes componentes software.
- Logs: Mensajes que dan información variada sobre un componente software.
Un componente software debe cuidar la observabilidad en todo su ciclo de vida:
- En el desarrollo: Implantando componentes reutilizables y desarrollados expresamente para la ADA que le permitan generar trazas, métricas y log estandarizados y que se acojan a las normas y pautas definidas por la ADA.
- En el despliegue: Integrando el microservicio con los agentes centralizados que recogen las trazas, métricas y logs y los distribuye a las plataformas de monitorización.
- Durante el uso: Definiendo alertas y configurando cuadros de mandos que permitan a los responsables de calidad verificar el correcto funcionamiento de los componentes software en tiempo real.
Web Components
Utilizar los recursos ya existentes a nivel de webcomponents dentro de la agencia, los cuales podrán ser utilizados tanto por el Shell como cada uno de los microfrontends a desarrollar dentro de la arquitectura.
CDN (Content Delivery Network)
Un CDN es una red de servidores distribuidos globalmente que almacena en caché contenido estático (como imágenes, scripts y estilos) en ubicaciones cercanas a los usuarios finales. Esto reduce la latencia, mejora los tiempos de carga y garantiza la disponibilidad de los recursos. Al distribuir el contenido en múltiples servidores, un CDN también optimiza el rendimiento de la aplicación y minimiza el tráfico al servidor original, especialmente en picos de demanda. Ejemplos de CDNs incluyen Cloudflare, Akamai, y Amazon CloudFront.
Patrones de arquitectura y diseño
Los Microfrontends, como arquitectura de desarrollo de software, presentan un conjunto de patrones específicos que guían su diseño e implementación. Estos patrones facilitan la construcción de aplicaciones web escalables, mantenibles y resilientes, compuestas por módulos independientes y autocontenidos.
A continuación, se describen algunos de los patrones de arquitectura y diseño más comunes para Microfrontends:
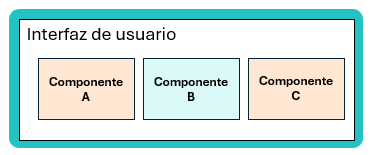
Patrón de composición basado en componentes
Este patrón consiste en dividir la interfaz de usuario en componentes web reutilizables y autónomos. Cada componente maneja una única responsabilidad funcional y se desarrolla de manera independiente. Estos componentes se ensamblan para formar una interfaz de usuario completa, utilizando la composición de componentes y la gestión de rutas.

Principios que aplican:
- Independencia y responsabilidad única
- Despliegue independiente
- Escalabilidad
- Experiencia de usuario consistente
Referencia:
Patrón federación
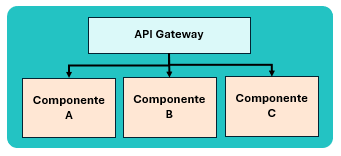
El patrón de federación permite la independencia y modularidad de los microfrontends, implementando cada uno como una aplicación autónoma con su propio ciclo de vida y equipo. La comunicación entre los microfrontends se realiza mediante APIs RESTful o eventos del navegador, lo que asegura que cada componente sea independiente pero interactúe eficientemente.

- En la parte superior, se encuentra el API Gateway, que actúa como el intermediario principal, enruta las solicitudes entrantes del cliente a los diferentes Microfrontends y aplica reglas de seguridad y autenticación para asegurar que cada solicitud llegue al Microfrontend correcto.
- En la parte inferior, se muestran tres Microfrontends independientes: Microfrontend 1 (Aplicación A), Microfrontend 2 (Aplicación B) y Microfrontend 3 (Aplicación C). Cada uno de estos Microfrontends es una aplicación autónoma con su propio ciclo de vida y equipo de desarrollo.
- Las flechas en el gráfico indican que las solicitudes del cliente pasan por el API Gateway, que las distribuye a los Microfrontends correspondientes, mostrando la ruta unidireccional del flujo de solicitudes desde el API Gateway hacia los Microfrontends.
Principios que aplican
- Independencia tecnológica
- Despliegue independiente
- Escalabilidad
- Orientado a servicios
Referencia:
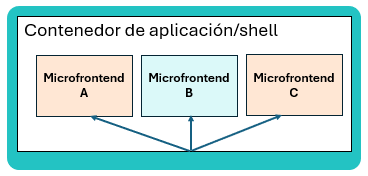
Patrón de contenedor de aplicación/shell
El contenedor de aplicación, también conocido como "Shell", es un componente central que orquesta, carga y gestiona los microfrontends dentro del contexto de la aplicación. Se encarga de funciones transversales como la navegación, seguridad y consistencia de UI/UX, asegurando la integración y coordinación de los microfrontends.

El patrón de Contenedor de Aplicación/Shell muestra cómo este componente central orquesta y administra los Microfrontends dentro de una aplicación:
- Ubicado en la parte superior, el Contenedor de Aplicación/Shell carga, ejecuta y gestiona múltiples Microfrontends independientes, centralizando funciones de seguridad, autenticación, autorización y navegación.
- Dentro del contenedor se encuentran tres Microfrontends (Microfrontend 1, Microfrontend 2, Microfrontend 3), cada uno operando de manera autónoma pero bajo la coordinación del contenedor.
- Las flechas de comunicación indican la interacción bidireccional entre el Contenedor de Aplicación/Shell y los Microfrontends, ilustrando cómo se controlan y orquestan las interacciones entre ellos para asegurar una experiencia de usuario consistente y una gestión centralizada de la seguridad y otras funciones transversales.
Principios que aplican
- Independencia y responsabilidad única
- Despliegue independiente
- Experiencia de usuario consistente
- Escalabilidad
Referencia:
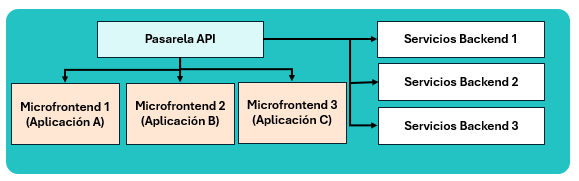
Patrón pasarela API
La pasarela API actúa como un intermediario entre los microfrontends y los servicios back-end, manejando la seguridad, autenticación y enrutamiento de solicitudes. Centraliza la comunicación, simplifica las conexiones con los servicios backend, y protege la infraestructura al aplicar políticas de seguridad.

- Pasarela API: Centraliza y gestiona las solicitudes de los Microfrontends, enrutándolas a los servicios backend correspondientes.
- Microfrontends: Tres aplicaciones (A, B, C) que envían solicitudes a través de la Pasarela API.
- Servicios Backend: Tres servicios que reciben y procesan las solicitudes dirigidas desde la Pasarela API.
- Flujo: La Pasarela API simplifica el enrutamiento, mejora la seguridad y centraliza la gestión de las solicitudes en el sistema.
Principios que aplican:
- Orientado a servicios
- Escalabilidad
- Experiencia de usuario consistente
Referencia:
Patrón Backend For Frontends (BFF)
El patrón Backend For Frontends (BFF) es una especialización del patrón Pasarela API, diseñado para manejar de manera más eficiente las necesidades específicas de cada tipo de frontend. En lugar de tener una única pasarela para todos los microfrontends, se crea una API de experiencia por cada canal o cliente dedicado. De esta forma, cada canal tiene una API especializada que realiza las adaptaciones y agregaciones de información necesarias para cada uno de ellos, como web, móvil, Internet de las Cosas (IoT), etc.
Principios que aplican:
- Orientado a servicios
- Despliegue independiente
- Escalabilidad
Referencia: Patrón bff
Patrones de almacenamiento de datos distribuido
En un entorno de microfrontends, aunque los datos generalmente se gestionan a través de APIs o microservicios, puede ser útil considerar patrones de almacenamiento distribuido para ciertos casos específicos. Estos casos pueden incluir la gestión de datos temporales, datos en caché o preferencias del usuario que no necesitan ser almacenados en el backend, sino directamente en el frontend para optimizar el rendimiento y la experiencia del usuario.

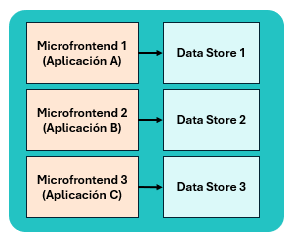
El gráfico ilustra cómo cada Microfrontend gestiona su propio almacenamiento de datos de forma independiente:
- En la parte izquierda, se encuentran tres Microfrontends (Microfrontend 1 - Aplicación A, Microfrontend 2 - Aplicación B, y Microfrontend 3 - Aplicación C). Cada uno de estos Microfrontends se conecta a su propio almacén de datos correspondiente en la parte derecha del gráfico (Data Store 1, Data Store 2, y Data Store 3).
- Las flechas indican la dirección del flujo de datos desde cada Microfrontend hacia su almacén de datos dedicado, destacando la independencia y la distribución del almacenamiento de datos en la arquitectura.
- Este enfoque permite que cada Microfrontend sea autónomo en la gestión y escalabilidad de sus datos, facilitando la flexibilidad y la independencia tecnológica.
Principios que aplican:
- Independencia y responsabilidad única
- Despliegue independiente
- Escalabilidad
Referencia:
Patrón de Observabilidad
El patrón de observabilidad permite monitorear el rendimiento, la salud y el comportamiento de los microfrontends mediante la recolección de métricas, trazas y registros. Esto facilita la detección temprana de problemas y la optimización del rendimiento general.

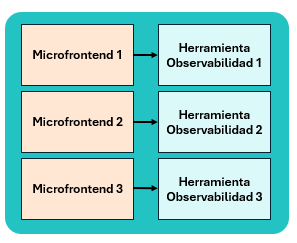
El gráfico ilustra cómo cada Microfrontend envía datos de observabilidad a herramientas específicas.
- En la parte izquierda, se encuentran tres Microfrontends (Microfrontend 1, Microfrontend 2 y Microfrontend 3).
- Cada uno de estos Microfrontends está conectado a una herramienta de observabilidad correspondiente en la parte derecha del gráfico (Herramienta Observabilidad 1, Herramienta Observabilidad 2 y Herramienta Observabilidad 3).
- Las flechas indican la dirección del flujo de datos desde cada Microfrontend hacia su herramienta de observabilidad dedicada, destacando cómo se recopilan y analizan los datos para monitorear el rendimiento y la salud de cada Microfrontend individualmente.
- Este enfoque permite una supervisión proactiva, facilitando la identificación y resolución de problemas antes de que afecten a los usuarios finales.
Principios que aplican:
- Independencia y responsabilidad única
- Escalabilidad
Referencia:
Patrón despliegue independiente
El patrón de despliegue independiente en microfrontends permite que cada componente del Frontend sea desarrollado, probado y desplegado de manera autónoma. Esto facilita a los equipos trabajar en diferentes partes de la aplicación sin interferir unos con otros, lo cual es especialmente útil en entornos donde múltiples equipos colaboran en un único producto grande.

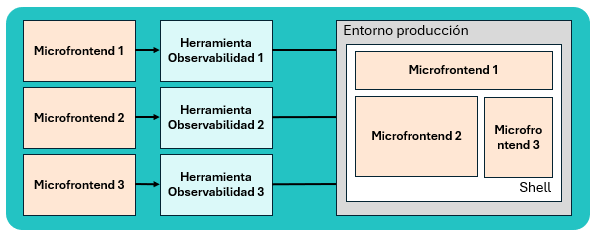
El gráfico ilustra cómo cada Microfrontend se despliega de forma independiente a través de su propio pipeline de CI/CD, pero se acopla en un entorno de producción común dentro de una Shell.
- En la parte izquierda del gráfico, se encuentran tres Microfrontends (Microfrontend 1, Microfrontend 2 y Microfrontend 3), cada uno conectado a su respectivo pipeline de despliegue (CI/CD Pipeline 1, CI/CD Pipeline 2 y CI/CD Pipeline 3).
- Las flechas indican el flujo de despliegue desde cada Microfrontend a través de su pipeline independiente hacia el Entorno de Producción ubicado a la derecha.
- Dentro de este entorno de producción, los Microfrontends se integran y coexisten dentro de una Shell común, asegurando que la aplicación opere como una unidad cohesiva.
- Este enfoque permite una mayor agilidad y reducción de riesgos en el despliegue, mientras se asegura que todos los Microfrontends funcionen juntos en producción.
Principios que aplican:
- Independencia y responsabilidad única
- Despliegue independiente
- Escalabilidad
Referencia:
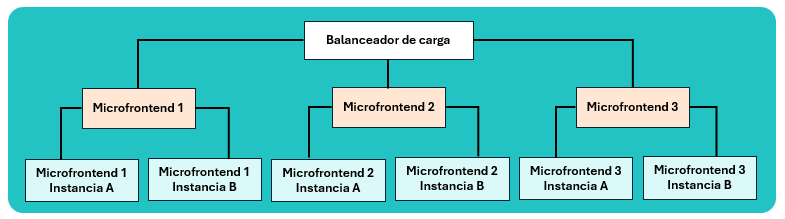
Patrón escalabilidad horizontal
El patrón de escalabilidad horizontal permite que los microfrontends se distribuyan y repliquen en varias instancias para gestionar mejor la carga de tráfico. Esto garantiza que la aplicación pueda ajustarse dinámicamente a la demanda, mejorando la disponibilidad y optimizando el uso de recursos.

El gráfico muestra cómo el balanceador de carga distribuye el tráfico entre múltiples instancias de Microfrontends, permitiendo la escalabilidad horizontal.
- En la parte superior del gráfico se encuentra el balanceador de carga, que recibe las solicitudes entrantes. Estas solicitudes se distribuyen a tres Microfrontends distintos (Microfrontend 1, Microfrontend 2 y Microfrontend 3), cada uno con dos instancias (Instancia A e Instancia B).
- Las flechas indican la dirección del flujo de tráfico desde el balanceador de carga hacia las instancias de los Microfrontends, demostrando cómo el sistema puede escalar horizontalmente para manejar incrementos en la demanda.
- Este enfoque mejora la disponibilidad y la resiliencia de la aplicación al distribuir la carga de trabajo entre varias instancias.
Principios que aplican:
- Despliegue independiente
- Escalabilidad
Referencia:
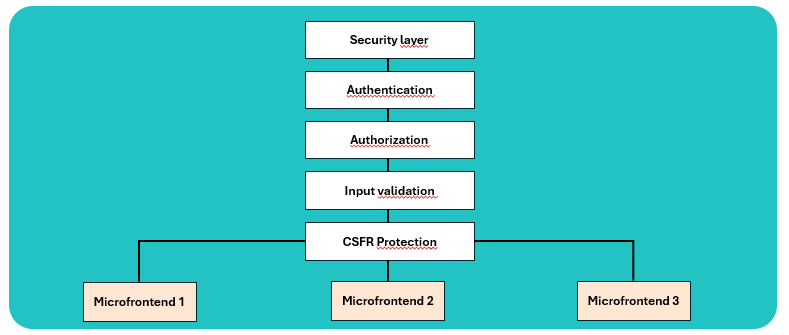
Patrón de seguridad
La seguridad es fundamental en una arquitectura de microfrontends. Se deben implementar medidas de seguridad como autenticación, autorización, validación de entradas y protección contra ataques como CSRF. Estos mecanismos aseguran que los datos del usuario y las operaciones del sistema estén protegidos contra accesos no autorizados y ataques maliciosos.

El gráfico muestra cómo se implementan diversas medidas de seguridad para proteger los Microfrontends:
- En la parte superior del gráfico se encuentra la Capa de Seguridad (Security Layer), que engloba todas las funciones de seguridad.
- Debajo de esta capa, se desglosan componentes específicos de seguridad en orden jerárquico: Autenticación (Authentication), Autorización (Authorization), Validación de Entrada (Input Validation) y Protección contra CSRF (CSRF Protection).
- Estos componentes aseguran que los datos del usuario y las operaciones del sistema estén protegidos contra accesos no autorizados y ataques maliciosos.
- Cada componente de seguridad se aplica a tres Microfrontends diferentes (Microfrontend 1, Microfrontend 2 y Microfrontend 3), alineados horizontalmente en la parte inferior.
- Las flechas indican la dirección del flujo de seguridad desde cada componente hacia los Microfrontends, destacando cómo se garantiza la protección integral de la aplicación mediante la implementación de múltiples capas de seguridad.
Principios que aplican:
- Seguridad
- Experiencia de usuario consistente
Referencia:
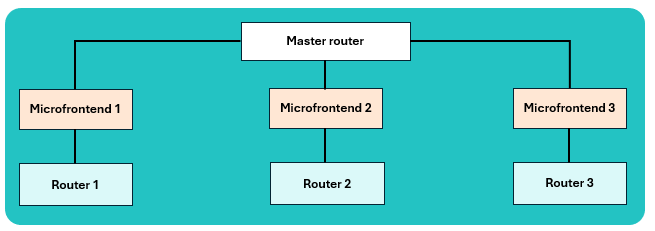
Patrón de enrutamiento compuesto
El patrón de enrutamiento compuesto gestiona la navegación en una arquitectura de microfrontends, donde cada microfrontend maneja sus propias rutas internamente, mientras se integra con un enrutador maestro que gestiona la navegación general de la aplicación.

El gráfico muestra cómo se gestionan las rutas en una aplicación de Microfrontends utilizando un enrutamiento compuesto.
- En la parte superior del gráfico se encuentra el Enrutador Maestro (Master Router), que maneja la navegación general de la aplicación.
- Este enrutador maestro se conecta a tres Microfrontends diferentes (Microfrontend 1, Microfrontend 2 y Microfrontend 3), cada uno con su propio enrutador interno (Router 1, Router 2 y Router 3) situado directamente debajo.
- Las flechas indican la dirección del flujo de navegación desde el Enrutador Maestro hacia los enrutadores internos de los Microfrontends.
- Este enfoque permite que cada Microfrontend maneje sus propias rutas internamente, mientras se asegura de que la navegación general de la aplicación funcione sin problemas, proporcionando flexibilidad y modularidad en la gestión de las rutas.
Principios que aplican:
- Independencia y responsabilidad única
- Despliegue independiente
- Experiencia de usuario consistente
Referencia:
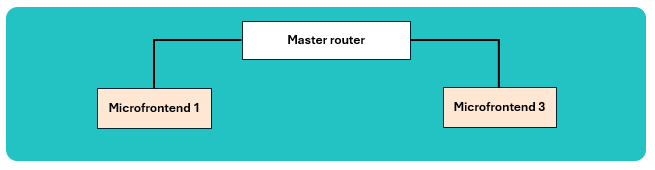
Patrón de carga diferida (Lazy Loading)
El patrón de carga diferida, o lazy loading, permite cargar los microfrontends únicamente cuando se necesitan, en lugar de cargarlos todos al inicio. Esto optimiza el rendimiento de la aplicación al reducir el tiempo de carga inicial y el uso de recursos.

El gráfico muestra cómo los Micro Frontends se cargan de forma diferida para mejorar el rendimiento de la aplicación:
- En la parte superior del gráfico se encuentra el Micro Frontend Inicial (Initial Micro Frontend), que se carga al inicio de la aplicación. Debajo de este, se representan dos Micro Frontends que se cargarán de forma diferida (Lazy Micro Frontend 1 y Lazy Micro Frontend 2).
- Las flechas indican la dirección de la carga diferida desde el Micro Frontend Inicial hacia los Micro Frontends adicionales.
- Este enfoque permite cargar solo los componentes necesarios cuando el usuario los solicita, reduciendo el tiempo de carga inicial de la aplicación y optimizando el uso de recursos del navegador y la red.
- Esto mejora la experiencia del usuario al proporcionar un rendimiento más rápido y eficiente.
Principios que aplican:
- Escalabilidad
- Despliegue independiente
- Eficiencia
Referencia:
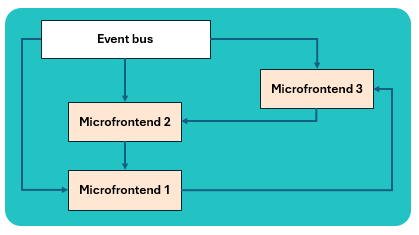
Patrón de comunicación de eventos
El patrón de comunicación de eventos permite a los microfrontends comunicarse de manera desacoplada utilizando un bus de eventos o un sistema de mensajería. Esto facilita la independencia y escalabilidad, ya que los microfrontends no dependen unos de otros para la transmisión de información.

El gráfico muestra cómo los Micro Frontends se comunican entre sí utilizando un bus de eventos centralizado.
- En la parte superior del gráfico se encuentra el Bus de Eventos (Event Bus), que actúa como el canal central de mensajería. Debajo de este, se representan tres Micro Frontends (Micro Frontend 1, Micro Frontend 2 y Micro Frontend 3).
- Las flechas indican la dirección de la comunicación de eventos desde el Bus de Eventos hacia cada uno de los Micro Frontends y también entre los Micro Frontends mismos.
- Este enfoque permite que los Micro Frontends se comuniquen de manera desacoplada, enviando y recibiendo eventos a través del Bus de Eventos sin depender directamente unos de otros.
- Esto facilita la escalabilidad y la integración de nuevos componentes, ya que se pueden añadir nuevos Micro Frontends o modificar los existentes sin afectar a los demás, siempre y cuando se mantenga la coherencia en los eventos compartidos.
Principios que aplican:
- Independencia y responsabilidad única
- Despliegue independiente
- Escalabilidad
Referencia:
Pila tecnológica

| Componente | Solución | Descripción |
|---|---|---|
| Application Shell | Webpack Module Federation | Permite la carga dinámica de módulos desde diferentes aplicaciones, asegurando una experiencia de usuario cohesiva y facilitando la integración de Web Components. |
| Microfrontend | Angular – React - Vue | Módulos independientes con funcionalidades específicas. |
| Web Components | Lit Element | Librerías utilizadas para crear y probar Web Components. |
| Event Bus | Redux | Gestiona el estado y facilita la comunicación entre Micro Frontends. |
| Librerias compartidas | NX | Proveen componentes reutilizables para múltiples Micro Frontends. |
| Colector de observabilidad | OpenTelemetry | Componente que permite gestionar la observabilidad. Se utilizará el framework de observabilidad OpenTelemetry. |
| CDN (Content Delivery Network) | Cloudflare | Para la distribución de contenido estático |
Escenarios de aplicación
A continuación, se van a mostrar una serie de escenarios de aplicación donde se puede utilizar la arquitectura de microfrontends.
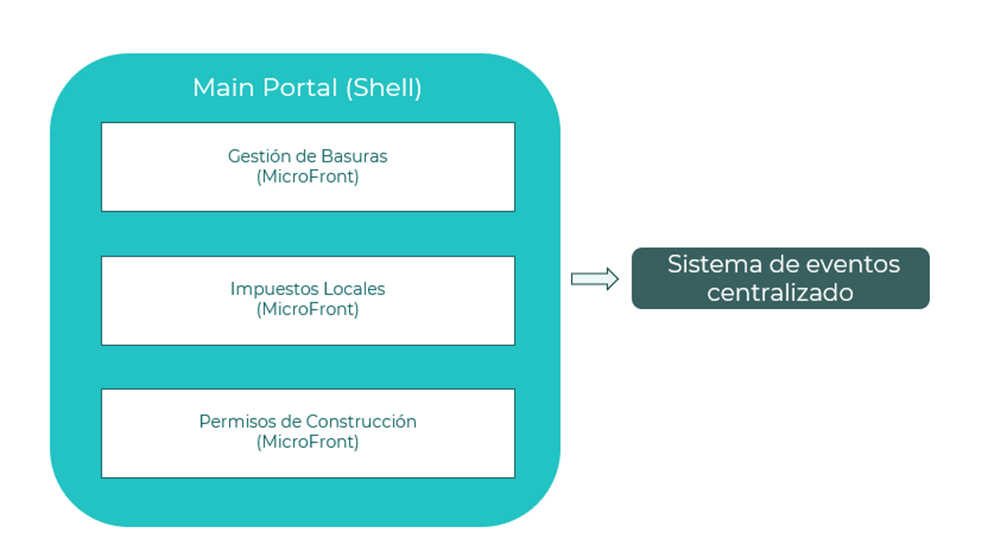
Gestión Unificada de Servicios Municipales
Escenario
Se tiene una aplicación principal tipo Portal (shell) que sirve como punto de acceso para los ciudadanos a varios servicios municipales como la gestión de basuras, el pago de impuestos locales, y la solicitud de licencias de construcción. Cada servicio se implementa como un microfrontend independiente.
Descripción

La aplicación principal (shell) proporciona un contenedor y una navegación común. Los microfrontales se inyectan dinámicamente en la aplicación principal cuando el usuario selecciona un servicio específico. Cada microfrontend se despliega de manera independiente y puede ser mantenido por un equipo diferente. La comunicación entre los microfrontales y el shell se maneja a través de un sistema de eventos centralizado.
Patrones
- Patrón de Contenedor de Aplicación/Shell
- Patrón de Comunicación de Eventos
- Patrón de Despliegue Independiente
- Patrón de Carga Diferida (Lazy Loading)
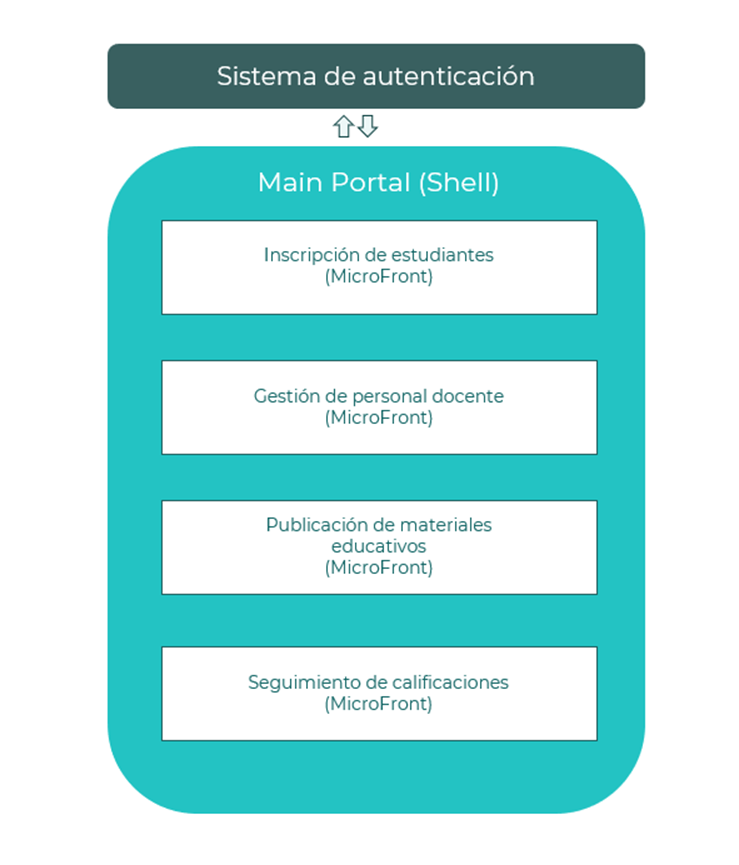
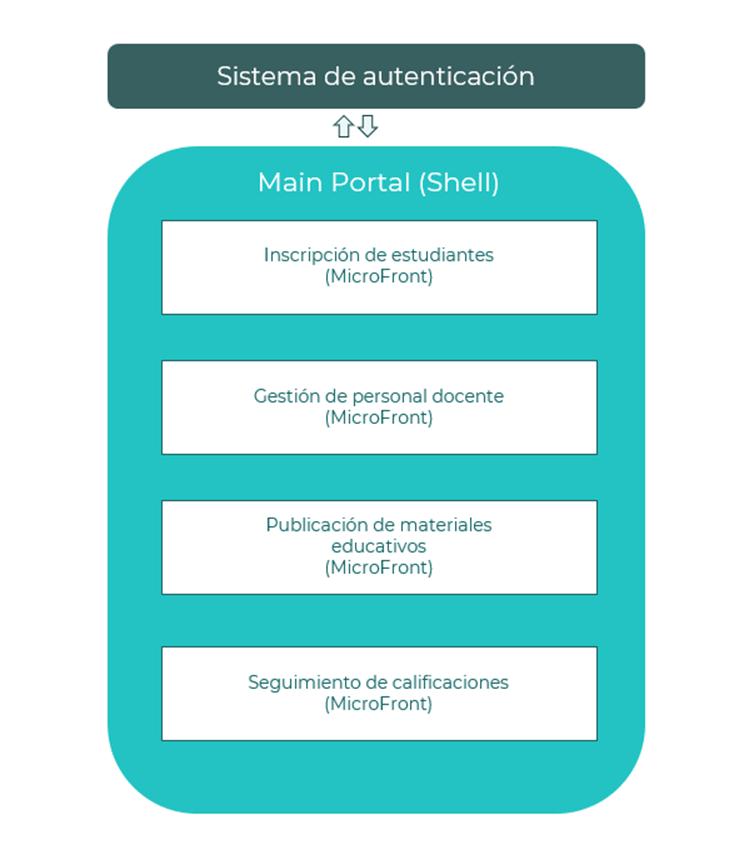
Plataforma de Gestión de Educación Pública
Escenario
Una aplicación principal tipo Portal (shell) que centraliza diferentes servicios educativos, como inscripción de estudiantes, gestión de personal docente, publicación de materiales educativos y seguimiento de calificaciones. Cada uno de estos servicios está implementado como un microfrontend.
Descripción

La aplicación principal actúa como un contenedor para los diferentes microfrontales educativos. Cada microfrontend se despliega de forma independiente y se inyecta en el portal según las necesidades del usuario. El sistema de autenticación y el control de acceso están centralizados en el shell, mientras que cada microfrontend maneja su propia lógica de negocio y almacenamiento de datos.
Patrones
- Patrón de Composición Basada en Componentes
- Patrón de Federación
- Patrón de Almacenamiento de Datos Distribuido
- Patrón de Seguridad
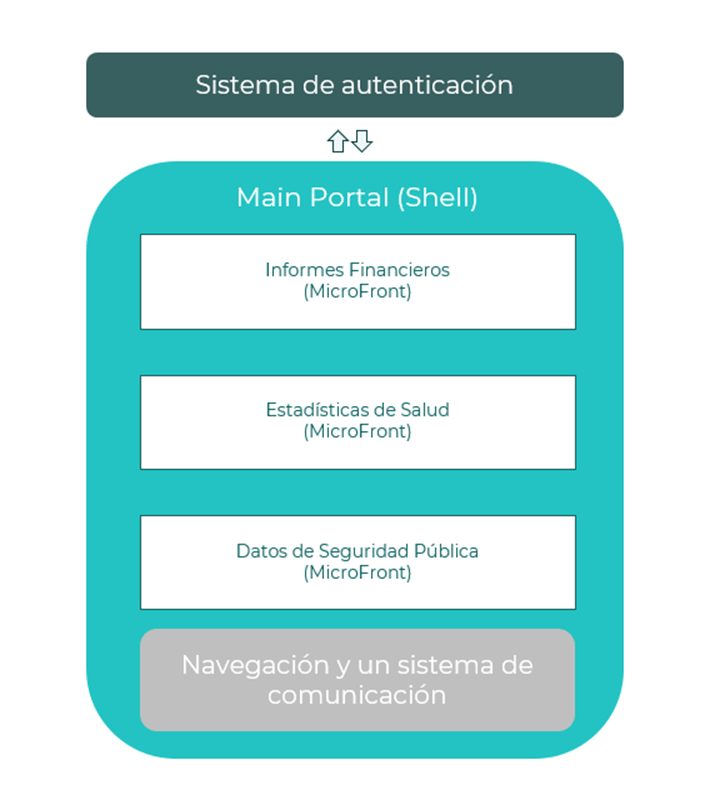
Portal de Transparencia y Datos Abiertos
Escenario
Se tiene una aplicación principal tipo Portal (shell) que permite a los ciudadanos acceder a informes gubernamentales, estadísticas públicas y otros datos abiertos. Cada conjunto de datos o informe se maneja mediante un microfrontend específico.
Descripción

El portal (shell) carga microfrontales específicos basados en la selección del usuario. Cada microfrontend es responsable de presentar y gestionar un tipo específico de dato, por ejemplo, informes financieros o estadísticas de salud pública. El shell proporciona la navegación y un sistema común de autenticación, mientras que los microfrontales se comunican entre sí y con el shell a través de eventos.
Patrones
- Patrón de Comunicación de Eventos
- Patrón de Enrutamiento Compuesto
- Patrón de Carga Diferida (Lazy Loading)
- Patrón de Observabilidad
Sistema de Emergencias y Respuesta Rápida
Escenario
Una aplicación principal tipo Portal (shell) utilizada por las autoridades para coordinar la respuesta ante emergencias. El sistema integra microfrontales para diferentes tipos de emergencias, como desastres naturales, emergencias médicas y incidentes de seguridad pública.
Descripción

El shell proporciona un marco común para la gestión de emergencias, incluyendo la autenticación y la orquestación de recursos. Los microfrontales para cada tipo de emergencia se inyectan dinámicamente en el portal según la situación. La comunicación y coordinación entre los diferentes microfrontales se realiza mediante un sistema de eventos, permitiendo una respuesta rápida y coordinada.
Patrones
- Patrón de Escalabilidad Horizontal
- Patrón de Observabilidad
- Patrón de Despliegue Independiente
- Patrón de Comunicación de Eventos
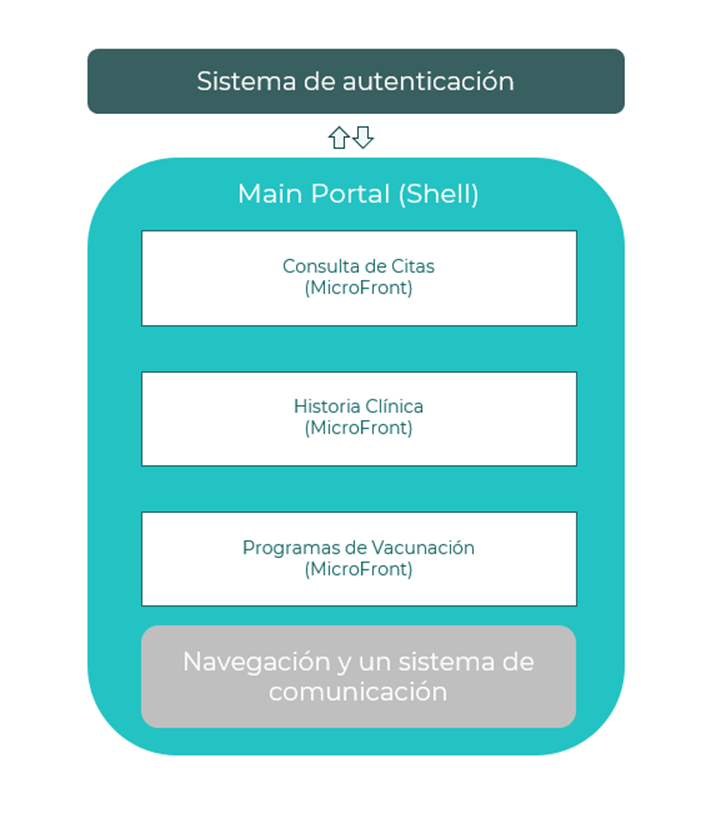
Portal de Servicios Públicos de Salud
Escenario
Una aplicación principal tipo Portal (shell) que proporciona acceso a diversos servicios de salud pública, como la consulta de citas, historia clínica, y programas de vacunación. Cada servicio es gestionado por un microfrontend independiente.
Descripción

La aplicación shell ofrece la autenticación y la navegación general. Los microfrontales para cada servicio se inyectan en el portal cuando son necesarios. La comunicación entre los microfrontales, como la sincronización de datos de la historia clínica con el sistema de citas, se gestiona mediante un sistema de eventos centralizado.
Patrones
- Patrón de Almacenamiento de Datos Distribuido
- Patrón de Comunicación de Eventos
- Patrón de Observabilidad
- Patrón de Escalabilidad Horizontal
Referencias
Referencias técnicas:
- Webpack Module Federation
- Module Federation 2.0 Announcement
- GitHub Repository
- Angular Official Website
- React Official Website
- Vue.js Official Website
- Redux Official Documentation
- NGINX Official Website
- NGINX Documentation
- Nx Official Website
- Nx GitHub Repository
- MongoDB Official Website
- MongoDB Documentation
- Prometheus Official Website
- Prometheus Documentation
- Grafana Official Website
- Grafana Documentation
- Jenkins Official Website
- Jenkins Documentation
- Lit Official Website
- Lit GitHub Repository
- Micro Frontends Architecture
- Martin Fowler on Micro Frontends
- Event-Driven Architecture