Definición
Las entradas de campo permiten a la persona usuaria introducir información en el sistema (textual, numérica...). Se utilizan por tanto en buscadores, formularios de contacto, tramitadores...
Cuando sea necesario deben incluir descripciones o sugerencias que puedan ayudar a aclarar lo que ocurre dentro de cada entrada de campo, por tanto, mejorar las tasas de finalización y conversión.
Composición
Se contemplan los siguientes elementos:
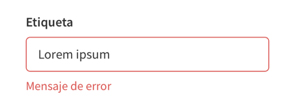
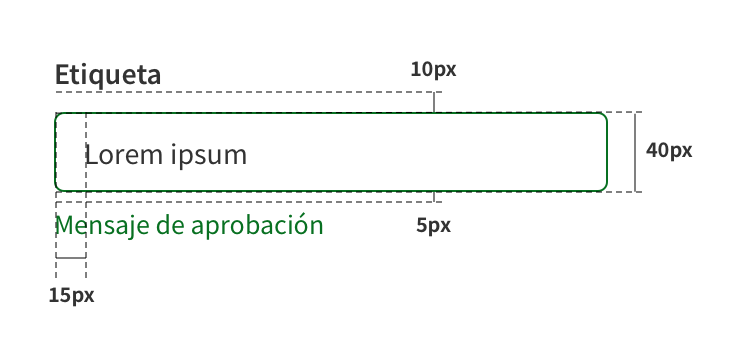
- Etiqueta: describe someramente el contenido que se debe introducir en el campo. Se muestra encima del campo, y es obligatoria siempre que exista más de un campo.
- Sugerencia: Se coloca dentro del campo de texto, y desaparece al activar el campo. Se utiliza para ejemplificar el tipo de información esperada. Es opcional.
- Mensaje de aprobación o error: Aparece tras desactivarse el foco en el campo, y avisa sobre si el valor introducido es formalmente correcto o no.
Los campos obligatorios se deben marcar con un asterisco tras la etiqueta del campo. Dentro del formulario se debe incorporar una leyenda que explique esta circunstancia (p.ej. "* Campos obligatorios"). Adicionalmente, se pueden marcar los campos opcionales incluyendo el término "(opcional)" tras la etiqueta, con el objetivo de aligerar la carga cognitiva del usuario.
Cuando un campo no pueda recibir valores, se mostrará como deshabilitado.
A continuación se describen los tipos de campos que pueden insertarse.
Campos abiertos
Los campos de introducción de información permiten a las personas usuarias insertar cadenas de texto.
Campos y áreas de texto
En estos campos es posible introducir cualquier valor, por lo que deben utilizarse cuando no haya manera de predecir la respuesta del usuario. El tamaño del campo debe ajustarse a la longitud de la respuesta esperada; si resulta razonable contar con una respuesta de varias líneas, hay que usar un área de texto en lugar de un campo. Siempre que sea posible conviene validar que el valor introducido en el campo es formalmente correcto (p.ej. si es un e-mail comprobar que el valor contiene una arroba).







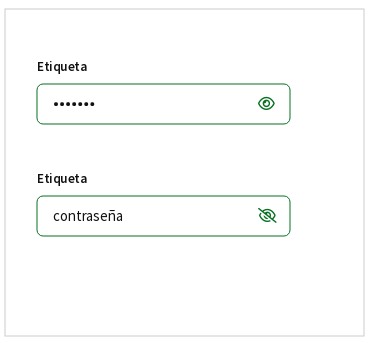
Campos de contraseña
El campo de contraseña es un campo de entrada que oculta los caracteres como información confidencial. La entrada está enmascarada por defecto. En dispositivos móviles el enmascaramiento se puede alternar usando un botón de revelación opcional. El botón revelar le permite al usuario deshabilitar el enmascaramiento y ver el valor que ha ingresado. Esto es especialmente útil en dispositivos móviles donde escribir es más propenso a errores. En los casos en que no se desee esta función, se puede desactivar.

Campos numéricos
En el caso de que un campo sólo admita números, se debe indicar mostrando una sugerencia de un valor típico del campo.
Steppers
Permiten introducir un valor numérico a través de dos botones que aumentan o disminuyen el valor unidad por unidad. Puede ser utilizado en formato vertical u horizontal. Este tipo de campos disminuye el coste de interacción y debe usarse únicamente para valores pequeños (hasta 20).

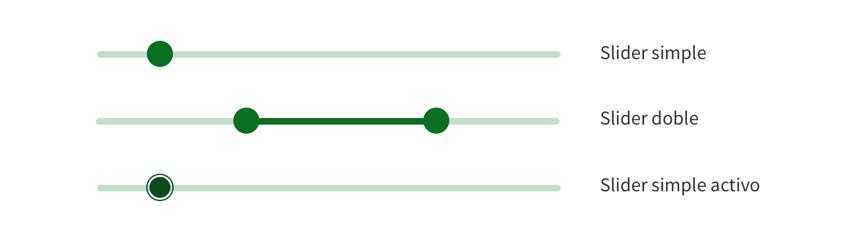
Sliders
Es un elemento de control que utiliza un ítem que se mueve horizontalmente para controlar una variable continua (números, fechas...), seleccionando un valor o rango de un conjunto limitado de posibilidades. Es una interacción poco precisa, particularmente en interfaces móviles, por lo que debe usarse únicamente en interfaces de búsqueda y siempre que para el usuario sea suficiente un valor aproximado, ya que es difícil seleccionar un valor preciso.

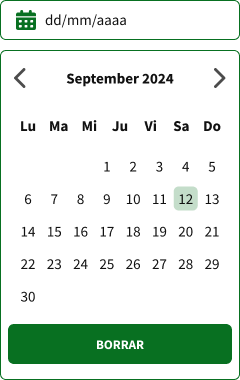
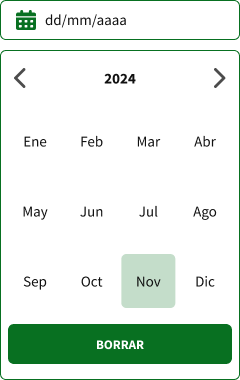
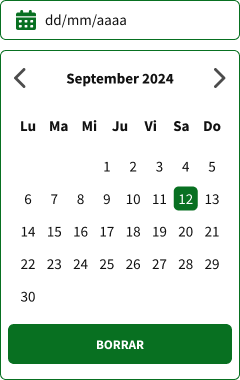
Campos de fecha
Los campos de fecha deben incluir una descripción del formato de entrada de los datos, que tendrá siempre la forma DD/MM/AAAA. Además, junto al campo se incluirá un botón que activa un componente de selección de fecha (datepicker), que permita seleccionar la fecha sobre un desplegable. El uso del datepicker no es en ningún caso obligatorio, pudiendo utilizarse otros medios de entrada disponibles en el dispositivo de acceso (teclado, teclado virtual, voz...). El datepicker se configurará para mostrar únicamente los valores asumibles para el buscador; p.ej. en un buscador de eventos se permitirá únicamente la inserción de fechas futuras.




Campos de subida de ficheros
Permiten explorar el dispositivo del usuario para cargar un fichero en el sistema.