Definición
Los acordeones permiten mostrar gran cantidad de contenido en menor espacio a través de sección que se despliega. Ayuda a los usuarios a ver solo el contenido que necesitan. Su función es expandir y contraer secciones de contenido.
Pautas de uso
Los elementos del acordeón no se colapsan cuando se abre otro, es decir, pueden aparecer varias secciones abiertas simultáneamente. La intención es garantizar que los usuarios tengan el control total sobre qué contenido permanece visible para minimizar la posible confusión cuando el contenido “desaparece” repentinamente.
Se ha establecido un icono de caret (flecha) arriba y abajo, para representar nuestro elemento plegable, aunque se pueden hacer clic en el área completa del encabezado para la misma acción. Cuando el caret apunta hacia abajo la sección se encuentra cerrada, por el contrario, cuando apunta hacia arriba se encuentra abierta.
- Cada sección del acordeón está compuesta por el título y el icono caret en color verde. La información adicional debe mostrarse bajo el título activado.
- Las secciones van separadas con una línea.
- El contenido oculto bajo el acordeón debe ser consistente entre las distintas secciones y simple en su estructura. No se deben incluir interacciones complejas (Buscadores, otro acordeón, etc.) dentro de un acordeón.
- Debe tener siempre el mismo ancho.
- La primera sección se puede mostrar abierta por defecto.
Bocetos
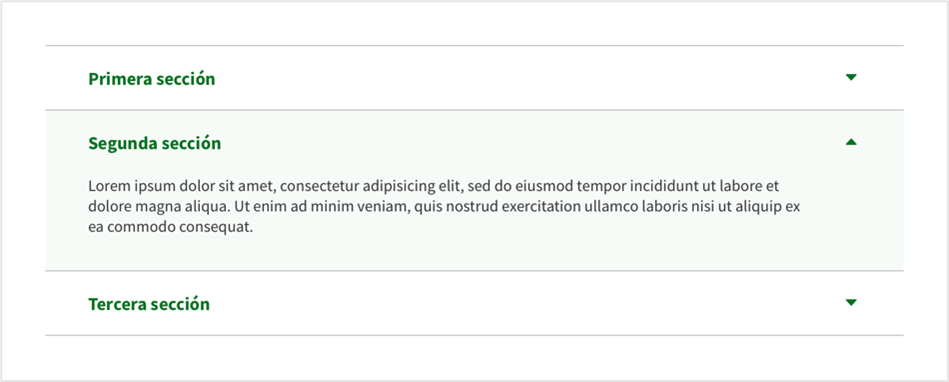
Por defecto

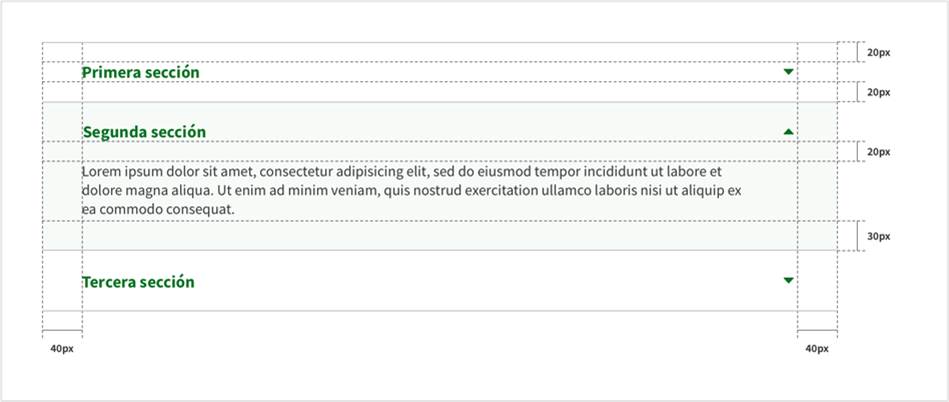
Medidas

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Títulos secciones | #087021 | 16px | Source Sans Pro | Bold | 20px |
| Párrafo | #111111 | 14px | Source Sans Pro | Regular | 20px |