Definición
Se trata de un botón flotante situado en la parte lateral derecha de la pantalla, que proporciona un acceso sencillo a uno o varios servicios de ayuda que puedan resolver las dudas del usuario de forma síncrona.
Pautas de uso
Los servicios de ayuda pueden ser:
- Servicios de chat: asistentes virtuales, chats de atención directa.
- Teléfonos de información.
En el botón de ayuda flotante puede incluirse un único servicio o varios. Si se trata de un solo servicio, se incluirá directamente su denominación en el propio botón. Si son varios, en el botón debe incluirse el texto "Ayuda" y, al pulsarlo, se desplegará un elemento que permitirá al usuario elegir el servicio de apoyo que prefiera.
Llamada a un solo servicio

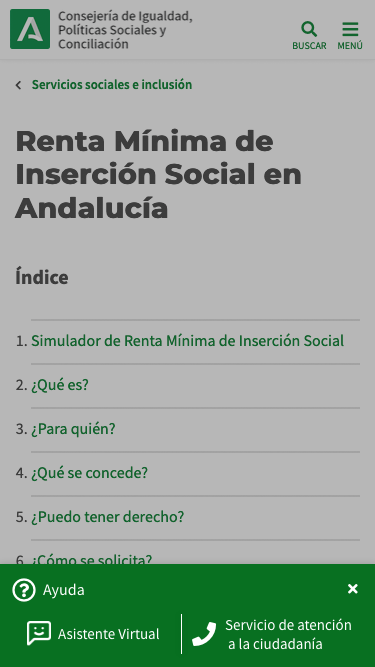
Llamada a múltiples servicios

El botón de ayuda flotante debe aparecer únicamente en aquellas páginas en las que es contextualmente relevante. En particular, tiene sentido incluirlo en páginas que describan servicios cuya complejidad haga previsible que los usuarios tengan que realizar consultas para resolver su necesidad. Una vez incluido, es aconsejable monitorizar periódicamente los niveles de uso mediante herramientas de analítica web, para garantizar que la inclusión de este componente es efectivamente relevante.
Incluir un botón flotante en la página puede resultar un poco intrusivo en la experiencia de usuario, particularmente en dispositivos móviles, ya que se superpone al contenido principal de la página. Para aliviar esta circunstancia, el botón puede presentarse sólo en aquellos casos en los que haya indicadores de que aportará valor. P.ej.:
- Cuando el usuario deje de hacer scroll varios segundos o se desplace hacia arriba de la página.
- Al terminar la lectura del contenido principal.
Bocetos
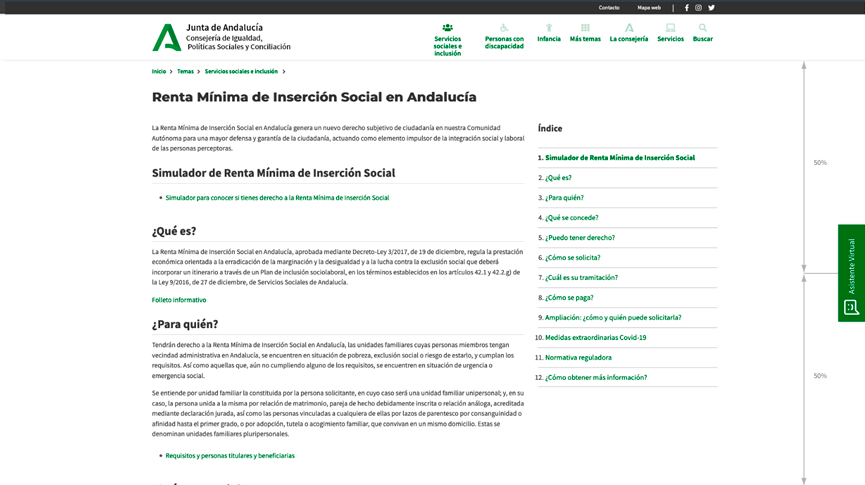
Escritorio
Posición

Tamaño

Despliegue del elemento "Ayuda"

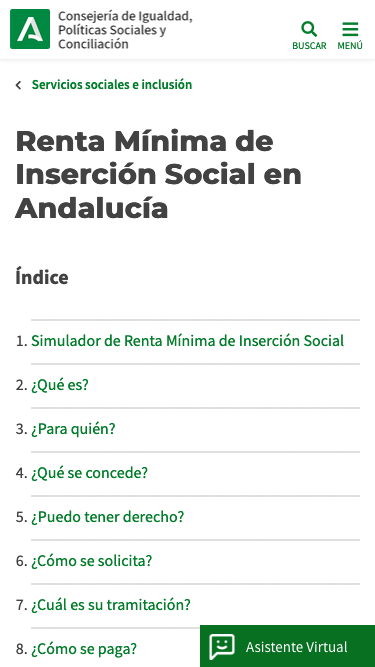
Móvil
Posición

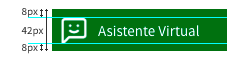
Tamaño

Despliegue del elemento "Ayuda"

Especificaciones de diseño
Escritorio
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Texto | #FFFFFF | 18px | Source Sans Pro | Regular | 20px |
Móvil
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Texto | #FFFFFF | 15px | Source Sans Pro | Regular | 18px |