Desde el menú de navegación se tendrá acceso a las principales secciones del sitio web que se esté visitando.
Escritorio
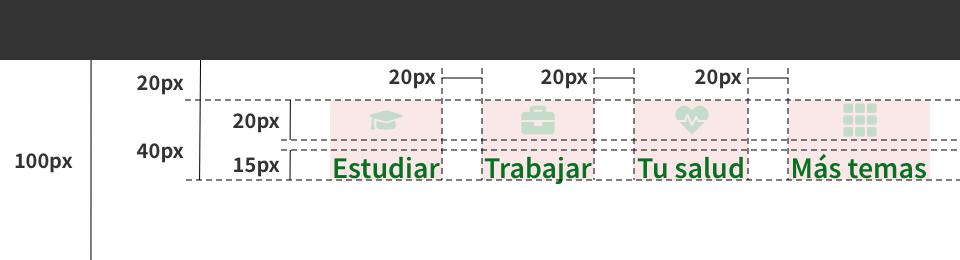
Para pantallas iguales o mayores a 1300px, los elementos de menú podrán ocupar un ancho máximo de 873px.
La altura del menú es de 100px en todos los casos. Los elementos de menú tendrán una separación de 14px entre ellos y se situarán desde el borde derecho del contenedor. Como máximo el sitio web podrá tener nueve elementos. El ancho máximo que puede tener un elemento de menú es de 128px y el mínimo de 45px. Como máximo un elemento de menú podrá tener hasta tres líneas de texto.
Ejemplo de menú de navegación del portal Junta de Andalucía.

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Icono | #C4DDCA | 20x20px | - | - | - |
| Fuente | #087021 | 15px | Source Sans Pro | Medium | 15px |
Para pantallas iguales o mayores a 992px los elementos del menú ocuparán un ancho máximo de 558px.

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Icono | #C4DDCA | 20x20px | - | - | - |
| Fuente | #087021 | 12px | Source Sans Pro | Bold | 15px |
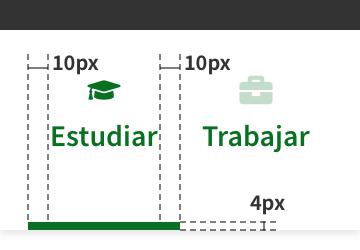
El menú tendrá comportamiento de mega menú activado mediante clic. Para diferenciar un elemento de menú activo de uno inactivo, se utiliza un subrayado en parte inferior del menú de un grosor de 5px. El subrayado aparecerá en el momento en el que el usuario pase el ratón por encima del elemento (estado Hover) y se mantendrá si hace clic en él (estado Select).
Default

Hover/Select

Active

Specs

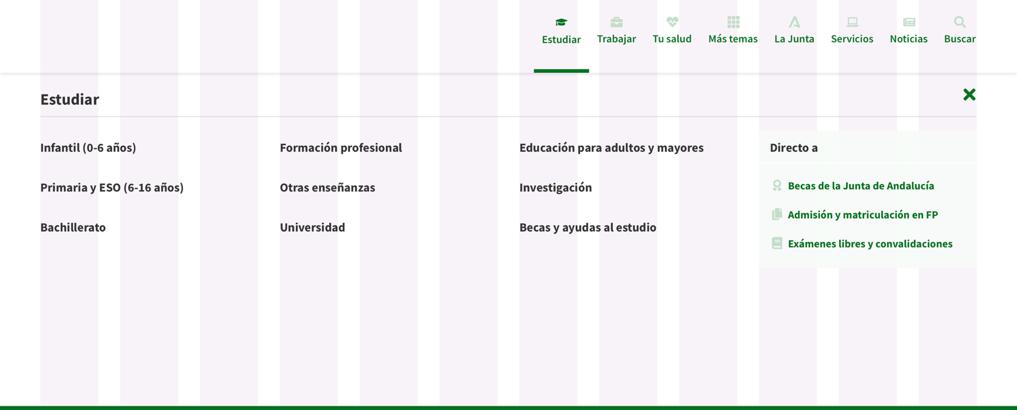
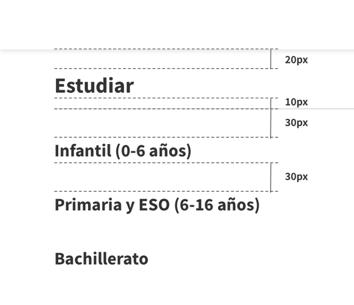
Al activar un elemento de menú, se despliega un apartado sobreimpuesto encima del contenido de la página que refleja la estructura de la sección. Los estilos de los elementos del mega menú se pueden consultar en el apartado enlaces.
Tres columnas + Directos a

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título | #111111 | 22px | Source Sans Pro | Bold | 30px |
| Icono cerrar | #C4DDCA | 20x20px | - | - | - |
Detalle 1

Detalle 2

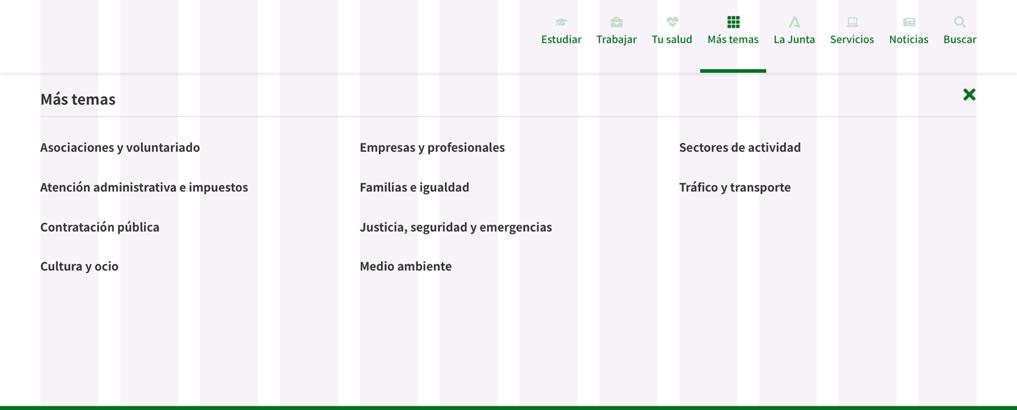
En los casos en los que no se incluya un apartado de enlaces directos, los enlaces de primer nivel del mega menú ocuparan el total del espacio dividido en 3 grupos de 4 columnas.
3 columnas

En el mega menú pueden incluirse:
- Enlaces de navegación hasta dos niveles.
- Imágenes.
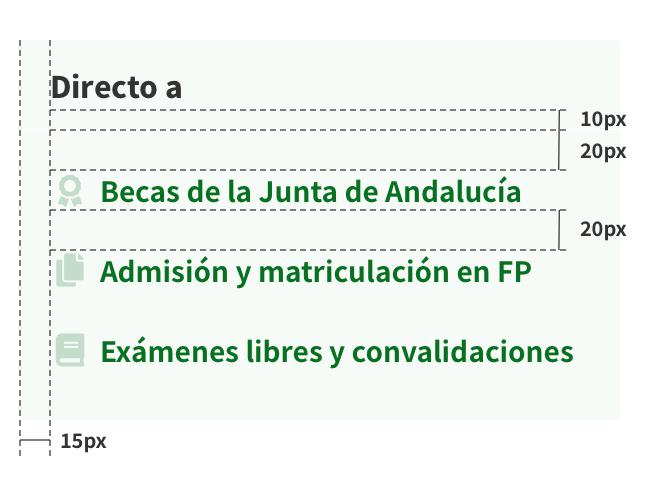
- Listados de enlaces (ejemplo enlaces tipo “Directo a”).
Imagen

Para saber más en profundidad sobre los elementos que componen el menú, puedes visitar las páginas: enlaces, estilos de texto, imágenes e iconos.
Cuando el menú se encuentra desplegado disponemos de tres alternativas para volver a plegarlo:
- Utilizar el aspa de cierre situada en la esquina superior del menú
- Efectuar scroll sobre la página con el mega menú desplegado
- Hacer click fuera del área del menú
Tablet y móvil
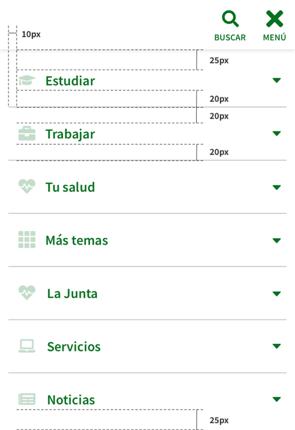
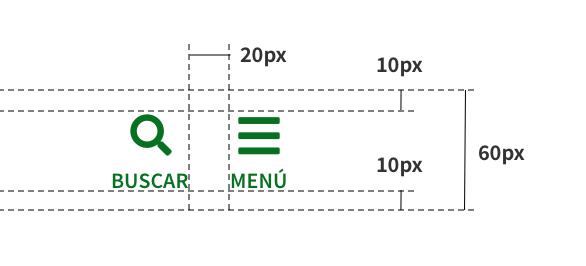
El menú aparecerá oculto por defecto y se mostrará al hacer clic sobre el icono de hamburguesa, ocultando el resto de contenidos.

La altura del menú es de 60px en todos los casos. Los elementos de menú tendrán una separación de 20px entre ellos y se situarán desde el borde derecho del contenedor.

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Icono | #087021 | 25x25px | - | - | - |
| Fuente | #087021 | 10px | Source Sans Pro | Medium | 10px |
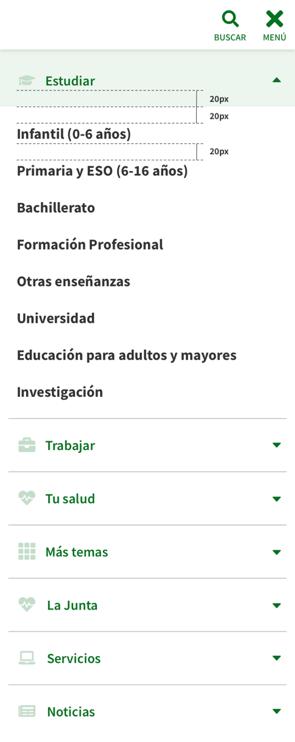
Para facilitar el cierre del menú, mientras el menú se encuentre activo, el icono de hamburguesa se sustituirá por un aspa, que al clicar cerraría el menú dejando de nuevo visible el contenido. Si el usuario realiza scroll o a hace click fuera del área del menú, el menú se oculta, ya que implica la necesidad de visualizar el contenido de la página y por tanto la necesidad de ocultar el mismo para facilitar su lectura.