Contenido
En la parte inferior de cada página se sitúa el pie de página.
Escritorio
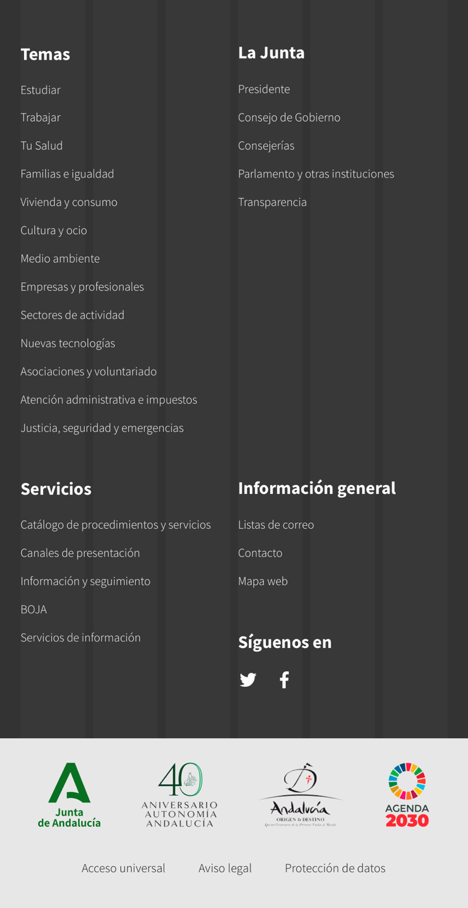
Para la composición de este elemento, presente en todas las páginas, se tomará como base de composición un modelo de cuatro columnas.
Las columnas se dedicarán a presentar la navegación y principales accesos de cada sección.
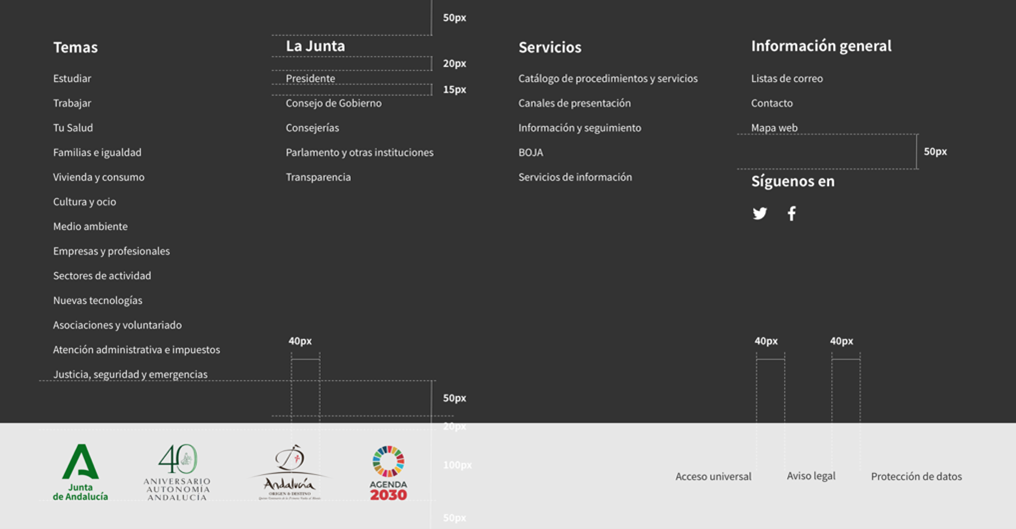
1300px-Ejemplo pie de página del portal principal

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Títulos | #FFFFFF | 22px | Source Sans Pro | Bold | 30px |
| Enlaces | #FFFFFF | 15px | Source Sans Pro | Light | 20px |
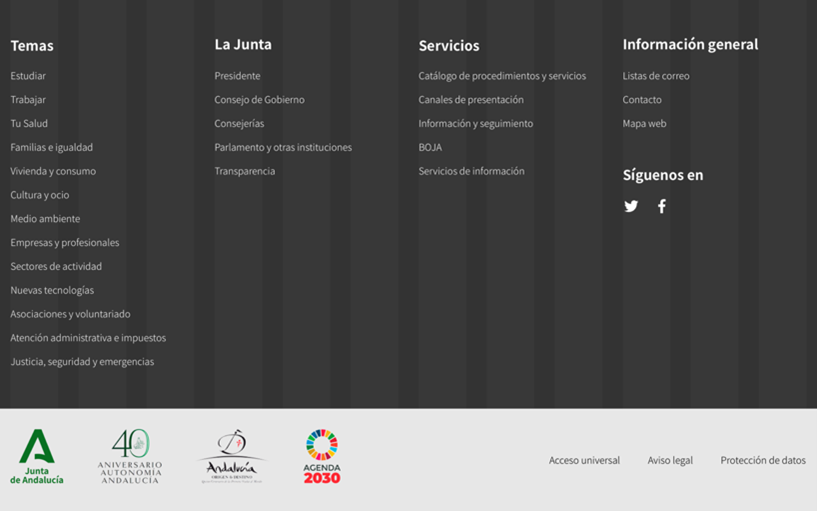
1200px

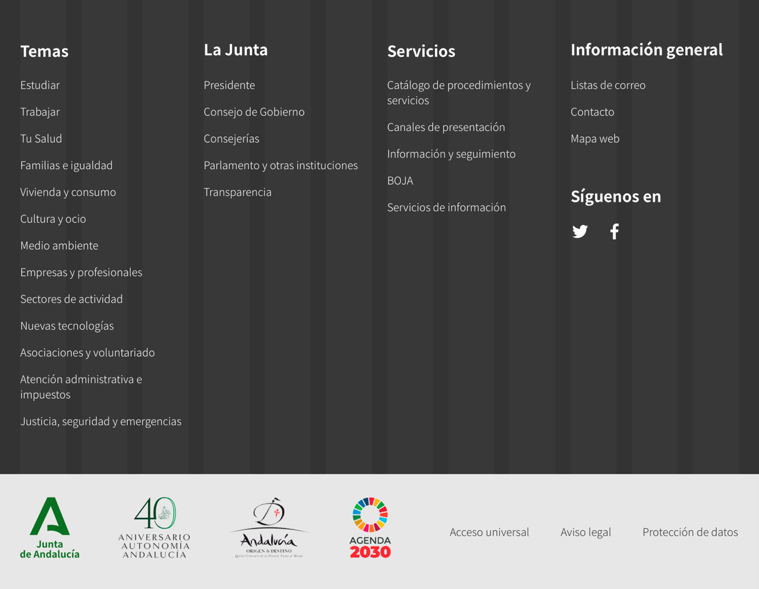
992px

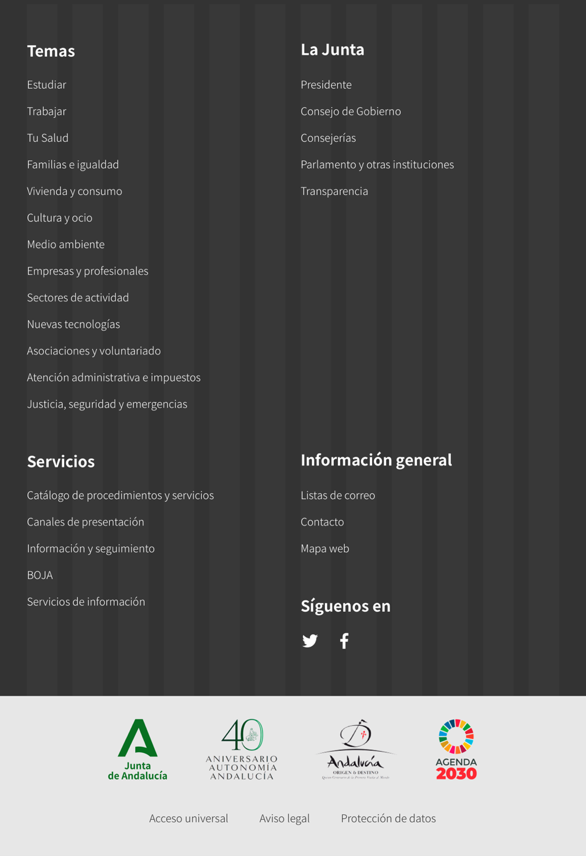
Tablet y móvil
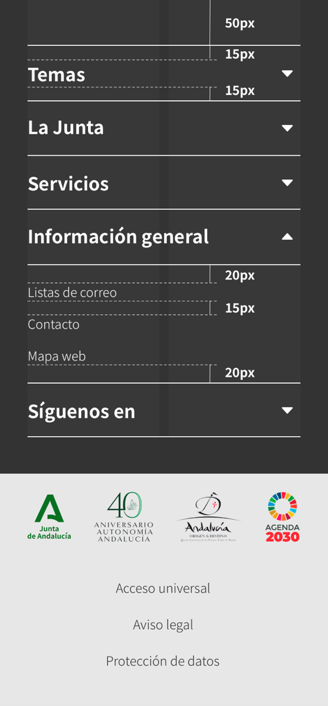
Para la composición se tomará como base de composición un modelo de dos columnas para tablet y una para móvil.
En las versiones responsivas orientadas a dispositivos móviles, en función del número de enlaces puede ser aconsejable presentar el pie de página con un comportamiento de acordeón. En este caso, el comportamiento se ajustará a lo descrito en el organismo "acordeón".
768px

576px

360px

Índice