Definición
Los segmentos son los bloques estructurales en los que se descomponen las páginas con modelo de portada. Estos segmentos tienen una composición abierta y permiten adecuar la portada a los intereses de los usuarios de cada sitio web.
Composición
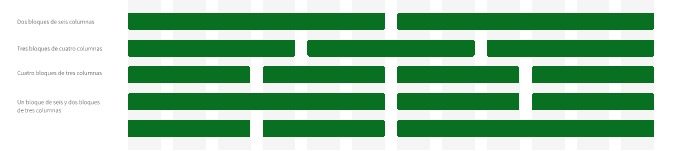
Para la composición de los segmentos, en escritorio se parte del layout inicial de 12 columnas, que pueden dividirse en bloques de acuerdo con las siguientes proporciones:

Dentro de cada bloque se pueden incluir los siguientes componentes del sistema de diseño:
- Carruseles de cards
- Listados de enlaces
- Calendarios
- Gráficos
- Mapas
- Vídeos
- Formularios sencillos (hasta tres campos + botón)
- Bloques de texto, maquetados directamente en HTML de acuerdo con lo previsto en este sistema de diseño.
Los componentes más complejos (mapas, vídeos, gráficos) deben incluirse en bloques de 6 columnas en escritorio.
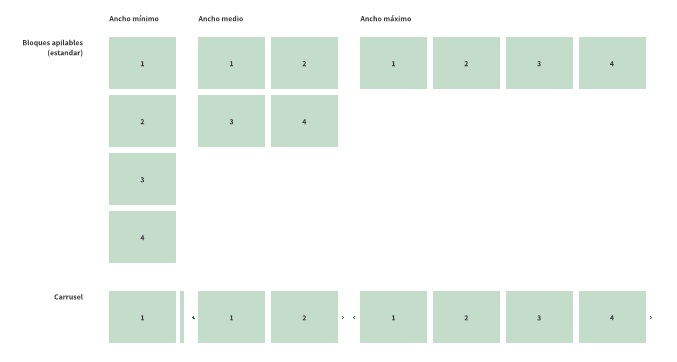
En las versiones responsive, los bloques se apilan verticalmente en función del ancho de pantalla del dispositivo. En el caso de los carruseles de cards que ocupan un segmento completo, la altura del segmento es fija y se muestran más o menos cards en función del ancho del dispositivo.

Existen además algunos segmentos específicos con funcionalidades particulares:
Alerta
Este tipo de segmento se utiliza para destacar temporalmente de forma visible una información relevante de última hora (p.ej. una comparecencia en directo del Presidente). Sólo se puede incluir un segmento de tipo alerta por portada, y debe aparecer por encima de todos los demás segmentos, justo debajo de la cabecera.
En la composición del segmento, se preferirá el uso de elementos textuales sobre los gráficos, y se garantizará la legibilidad y usabilidad desde todo tipo de dispositivos (ordenadores, teléfonos móviles...).
Los segmentos de alerta no pueden permanecer publicados más de 12 horas seguidas, para garantizar que cuando se incluya el segmento llame efectivamente la atención de las personas usuarias.
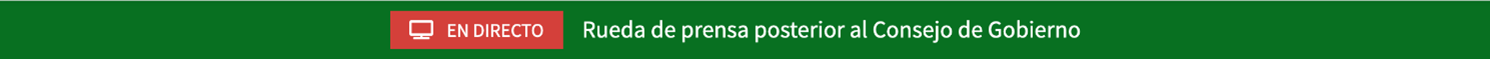
Alerta textual
Versión de escritorio

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Texto | #FFFFFF | 20px | Source Sans Pro | Regular | 20px |
Alerta con imagen
Versión de escritorio

Móvil

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| En directo | #FFFFFF | 24px | Source Sans Pro | Regular | 24px |
| Hora | #FFFFFF | 21px | Source Sans Pro | Regular | 21px |
| Texto | #FFFFFF | 18px | Source Sans Pro | Regular | 22px |
Recomendador
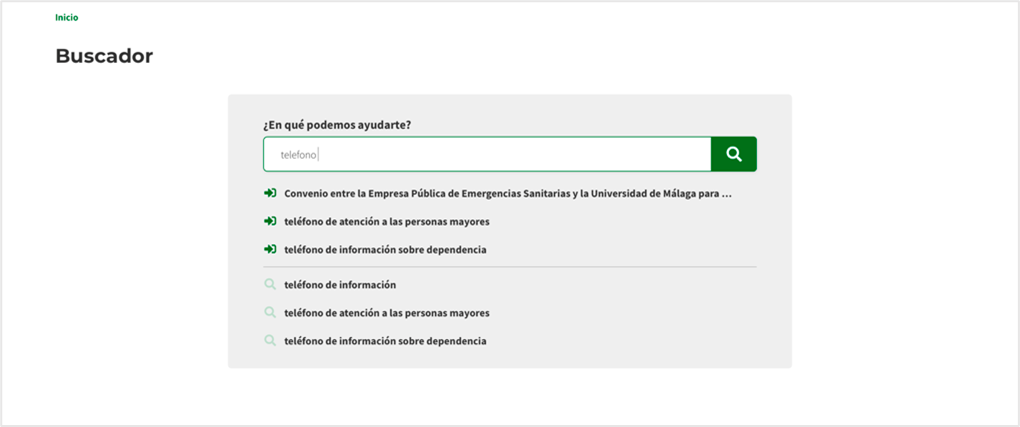
El objetivo del segmento "Recomendador" es facilitar a las personas usuarias la formulación de búsquedas y el acceso ágil a los contenidos más visitados. Es especialmente aconsejable incluir un segmento de tipo "Recomendador" en los sitios web que tengan un volumen de contenidos significativo (más de 1.000 contenidos).

El recomendador cumple varias funciones:
- Cuando la celda de búsqueda está inactiva, muestra ejemplos de búsquedas frecuentes, acompañados de una imagen decorativa de fondo que no debe contener texto de ningún tipo. En cada portada puede mostrarse un máximo de 6 sugerencias, que rotan entre sí con un efecto de disolución. Si se activa la búsqueda mientras se está mostrando un ejemplo, el buscador ejecuta la búsqueda sugerida.
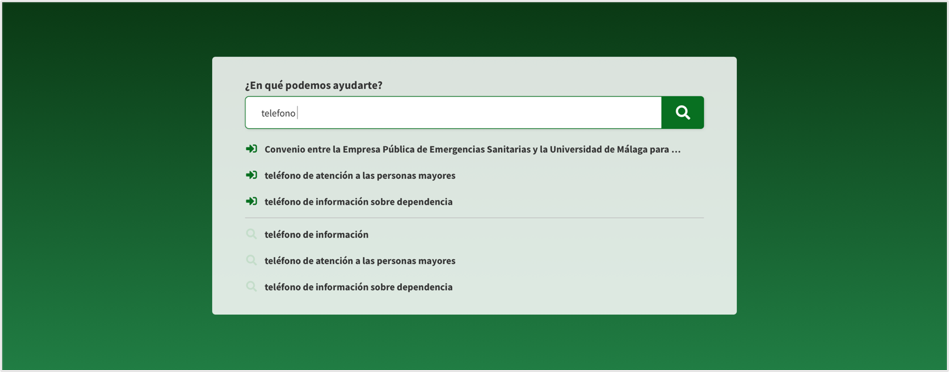
- Cuando la celda de búsqueda está activa, la imagen de fondo se sustituye por una imagen neutra. Además, el cuadro de búsqueda se desplaza a la parte superior del segmento, de manera que quede todo el espacio disponible para mostrar sugerencias autocompletadas.

Una vez que se han introducido tres caracteres, se muestra un elemento emergente de autocompletado con dos tipos de resultados:
- Accesos directos (best bets): enlaces a contenidos y servicios concretos que puedan resolver la necesidad de la persona usuaria.
- Búsquedas relacionadas: acceso a búsquedas frecuentes relacionadas con el término introducido.
La selección de accesos directos y búsquedas relacionadas debe partir de los datos reales de analítica de cada sitio web, para garantizar que el componente cumple con las necesidades más frecuentes. Los accesos directos que se incluyan en el recomendador deben provenir en su mayoría del sitio web donde éste se inserta.
La búsqueda se ejecuta al pulsar enter, activar el botón de búsqueda o activar una de las sugerencias de búsqueda.


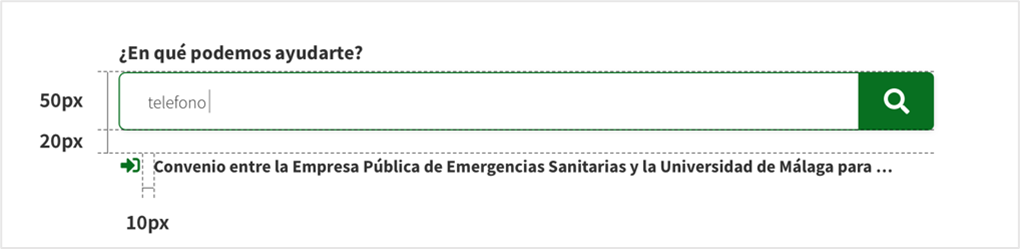
Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título buscador | #111111 | 17px | Source Sans Pro | Bold | 25px |
| Icono | #087021 | 20x20px | - | - | - |
| Texto enlaces | #111111 | 15px | Soruce Sans Pro | Bold | 20px |
Slider
El segmento slider permite disponer de hasta 6 banners (de los definidos en este sistema de diseño), rotando alternativamente de forma automática. La transición entre los banners se realiza con un efecto de disolución. Además, el segmento slider incorpora controles para detener la animación y para pasar directamente a cada uno de los banners.


En el margen derecho se muestran los controles del slider, permitiendo alterar la reproducción automática de las imágenes que contiene. Los puntos indican la diapositiva o imagen en la que se encuentra el slider, y permiten ser seleccionadas directamente sin pasar por el resto de animaciones. Los controles de pause y play permiten congelar o activar el pase de diapositivas.
Especificaciones de diseño
| Elemento | Color | Código | Tipo | Tamaño | Interlineado |
|---|---|---|---|---|---|
| Título | #FFFFFF | Source Sans Pro | 24px | ||
| Subtítulo | #FFFFFF | Source Sans Pro | 20px | ||
| Play | #FFFFFF | fa-play | Font Awesome | 16px | 8px |
| Pause | #FFFFFF | fa-pause | Font Awesome | 16px | 8px |
| Diapositiva seleccionada | #FFFFFF | fas fa-circle | Font Awesome | 16px | 8px |
| Diapositiva | #FFFFFF | far fa-circle | Font Awesome | 16px | 8px |