Contenido
Definición
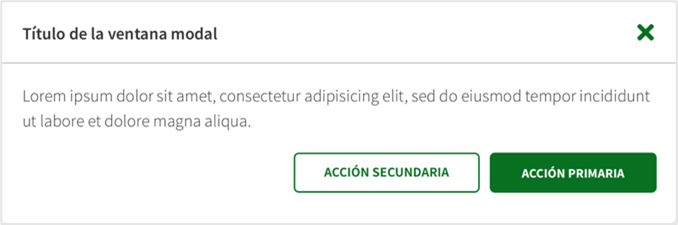
Las ventanas modales o alertas de página aparecen como una superposición de una página. Se utilizan cuando es necesario que el usuario confirme una acción importante o para obtener información, como el Aviso Legal. Los modales interrumpen la experiencia del usuario, por lo que deben usarse con moderación.
Composición
La anatomía del modal tiene que ser simple y clara:
- Cortina: cubre todo el contenido subyacente para enfocar la información hacia la ventana modal, de color gris oscuro (#111111) con una opacidad del 35%.
- Contenedor: en esta parte es donde se encuentran el contenido, cuando el contenido es demasiado extenso y supera los 450 caracteres se empelará el modelo de ventana de texto largo con scroll.
- Título: para aclarar el contexto.
- Barra de acción: contiene la acción primaria y una acción secundaria. Estas acciones deben hablar y reforzar completar la acción que se les solicita. Además, estas acciones irán dispuestas en el mismo orden: la acción secundaria a la izquierda y la opción principal a la derecha. En la versión móvil, los botones de acción se ajustan a todo el ancho de la pantalla y se dispone uno debajo de otro. Solo en aquellos casos que, por tamaño del texto, no se puedan representar uno al lado del otro.
- Cerrar ventana: icono ubicado en la parte superior derecha de la ventana que permite cerrar el elemento.
Bocetos
Por defecto

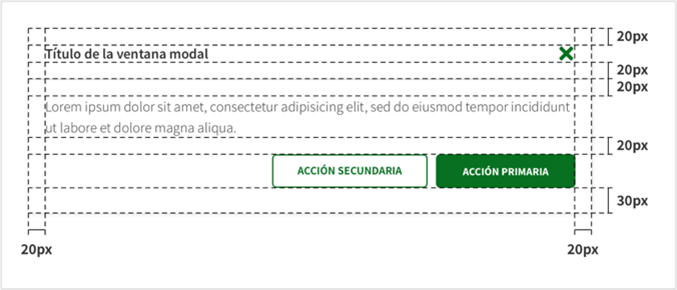
Medidas

Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Títulos | #111111 | 17px | Source Sans Pro | Bold | 20px |
| Párrafo | #111111 | 17px | Source Sans Pro | Regular | 20px |
Índice