Definición
Las páginas de aterrizaje (landing pages) son páginas que reciben un alto número de accesos desde los motores de búsqueda (google, bing, etc.) ya que responden a una necesidad concreta de las personas usuarias (p.ej. pedir una cita médica, renovar la demanda de empleo...). La conveniencia o no de emplear este formato debe ser estimada por la persona responsable del servicio o información que se requiere hacer más cercano a la persona usuaria; en ocasiones la necesidad puede cubrirse suficientemente con una página de contenido estructurado o no estructurado. La inclusión de una página de aterrizaje debe responder a una recomendación técnica que tenga por objetivo mejorar el posicionamiento de ese servicio o información en los motores de búsqueda habituales y con ello se mejore la visibilidad del mismo y el acceso a las personas usuarias.
Las páginas de aterrizaje son páginas desnormalizadas en su estructura y responden a la necesidad de facilitar el acceso a un servicio o a una información muy demandada. Para ello, la página de aterrizaje se caracteriza por tener un objetivo único, bien descrito y tenemos que fijar indicadores que nos permitan controlar que efectivamente la página de aterrizaje cumple con dicho objetivo. Por ejemplo, una página de aterrizaje para solicitar una cita con el médico tiene como objetivo guiar a las personas usuarias al servicio de solicitar cita en función de su dispositivo (app desde móvil, web inters@s desde ordenador), asimismo existirán indicadores que nos permitan comprobar que los accesos desde dichos dispositivos son los correctos.
Composición
La estructura de las páginas de aterrizaje es la más libre de todos los modelos de plantilla. Con todo, debe contener:
- Cabecera y menú de navegación.
- Rastro de migas
- Título
- Cuerpo de la página
- Pie de página
En el cuerpo de las páginas de aterrizaje pueden incluirse, entre otros, los siguientes componentes.
- Bloques de texto
- Imágenes
- Tablas de datos
- Cards
- Gráficos
- Calendarios
- Mapas
- Vídeos
Pautas de uso
En el diseño de la página de aterrizaje hay que tener en cuenta la disposición deseada de los elementos en las distintas versiones responsivas del sitio web. Para garantizar este punto, se optará por una estrategia mobile first, realizando en primer lugar el diseño para la versión orientada a dispositivos móviles.
Al incluir bloques de texto en las versiones responsivas para tablets y escritorio se procurará que el ancho de línea no supere el límite de 700 píxeles de ancho establecido por legibilidad.
En la definición de una nueva página de aterrizaje será necesario especificar:
- Justificación de la necesidad, a partir de datos de analítica web o de centros de atención a la ciudadanía.
- Definición del objetivo de la página y mecanismos para determinar su éxito o no (p.ej. pulsar un botón, rellenar un formulario...).
- Encaje dentro de la navegación.
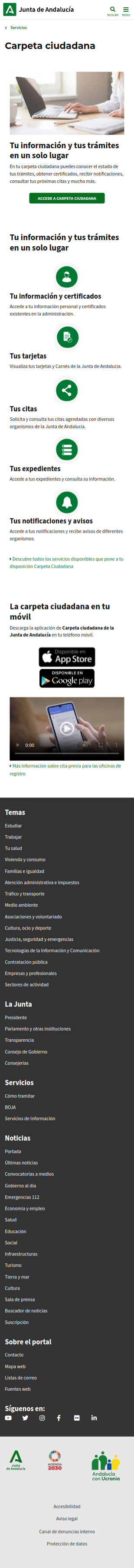
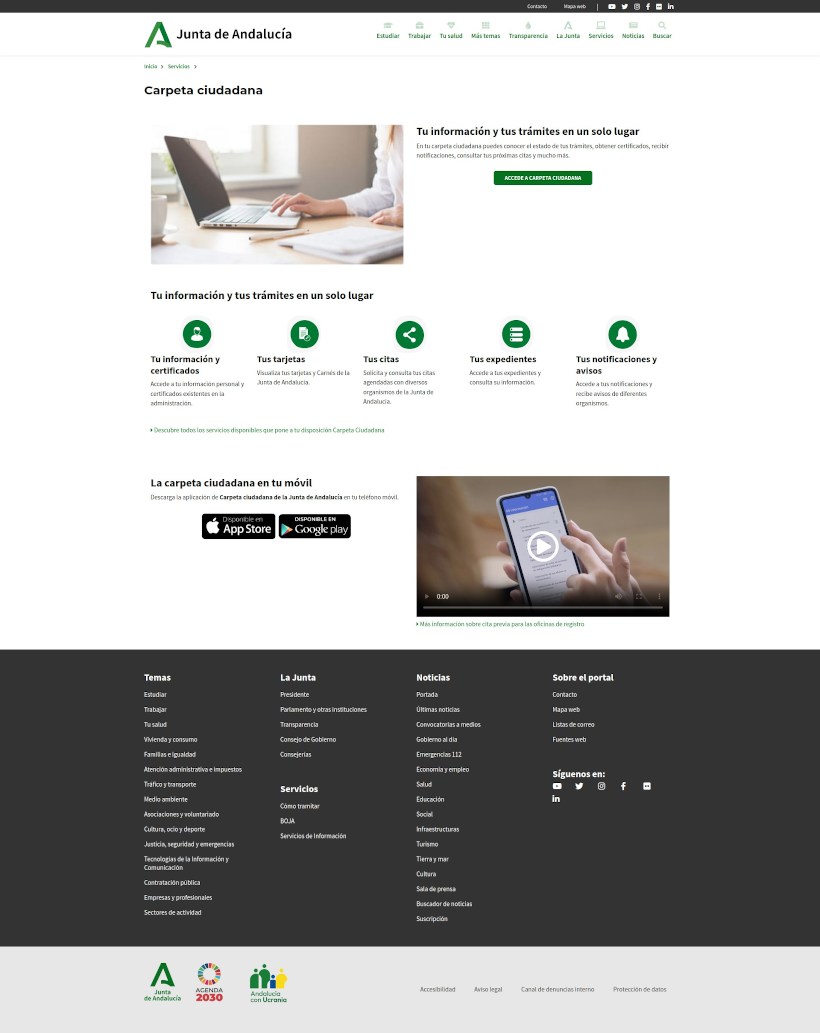
Bocetos
Escritorio

Móvil