Definición
Los botones son elementos activos que permiten a los usuarios realizar una acción (p.ej. buscar, enviar un formulario, suscribirse...).
El efecto que se produce al interactuar con el botón se expresa a través de una etiqueta, que debe indicar claramente la acción del botón mediante el uso de verbos en infinitivo (buscar, aceptar...).
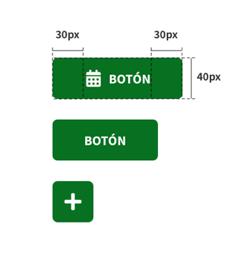
Opcionalmente, el botón puede incluir un icono para reforzar la acción que se producirá cuando se active. En estos casos, se debe aplicar la iconografía estándar definida en el apartado de iconos de este sistema de diseño siempre que sea posible.
Los iconos siempre aparecerán dentro de los botones y a la izquierda del texto. En la ausencia del texto, el icono irá centrado. Además, deberán tener el mismo color que el texto que acompaña.
La etiqueta es opcional en el caso de búsquedas simples, en las que el botón se muestra integrado con un campo de texto único. En estos casos se debe usar para la búsqueda el icono estándar (fa-search).
Los botones tendrán un padding mínimo de 30px, pudiendo, en algunos casos, adaptarse al ancho total de la pantalla, como ocurre en dispositivos móviles.
En los botones primarios y secundarios se puede aplicar la paleta de colores de estado. En concreto, en el caso de acciones destructivas debe usarse el color asociado a error (#D4403A).
Tipos
Se contemplan los siguientes tipos de botones:
Primarios
El tipo de botón primario recoge la acción principal de la página o del componente del sistema de diseño. Sólo debe haber un botón primario por interacción.



Especificaciones de diseño
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Texto | #FFFFFF | 13px | Source Sans Pro | Bold | 20px |
| Icono | #FFFFFF | 20x20px |
Secundarios
El tipo de botón secundario recoge acciones secundarias relacionadas con la interacción (p.ej. adjuntar un fichero antes de enviar un formulario).



Casos de uso
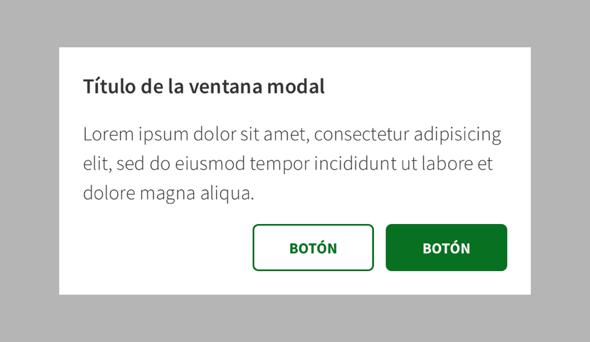
Orden de botones

Al usar varios botones, el primario aparecerá a la derecha y el secundario a la izquierda.
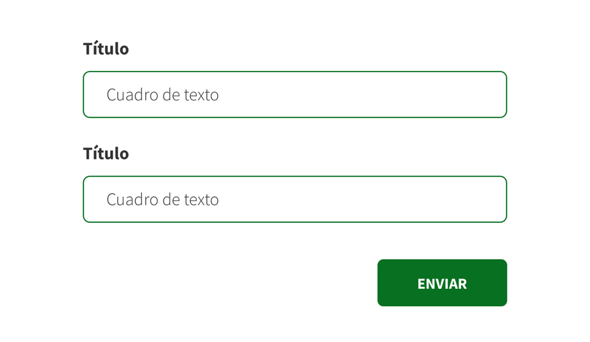
Formularios

El botón se alineará con las entradas de texto del formulario abajo a la derecha.