Definición
Los enlaces son elementos de navegación más sencillos. Permiten al usuario:
- Navegar entre páginas o secciones.
- Acceder a recursos externos (p.ej. otro sitio web, un fichero...).
- Acceder a una parte de la página actual.
- Desencadenar una acción (p.ej. enviar un email, llamar por teléfono...).
Pautas de uso
Los enlaces pueden presentarse de forma independiente o dentro de un bloque de texto.
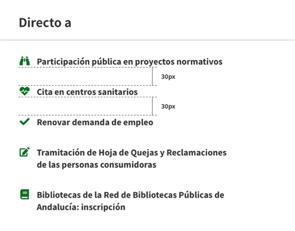
- Los enlaces independientes se presentan en su propia línea, acompañados o no de icono. Es el tipo de enlace preferente.
- Los enlaces dentro del texto toman el estilo del bloque dentro del que se presentan. Este tipo de enlaces son más difíciles de percibir en una lectura poco atenta, por lo que deben usarse solo para interacciones accesorias.
El texto de los enlaces debe ser breve (idealmente 5 palabras o menos) y descriptivo del destino. En la medida de lo posible, se deben evitar expresiones genéricas como "haz clic aquí".
No se deben confundir los enlaces con los botones:
- Los enlaces tienen propósito de navegación (acceder a una nueva página, descargar un fichero...).
- Los botones tienen como propósito realizar una transacción (enviar un formulario, realizar una búsqueda...).
Es posible presentar un enlace con estilo gráfico de botón siempre que lleve a una página o sección cuyo objeto sea realizar una transacción. Por ejemplo, se puede incluir un enlace con estilo de botón con el texto "Comprar" que lleve a una página o sección destinada a formalizar la compra. En estos casos, el estilo gráfico equivale al definido en el componente "Botones".
El color preferente para los enlaces es el color principal de la paleta principal (#087021). En el caso de los enlaces independientes, en función del componente y la plantilla puede utilizarse asimismo el color principal de la paleta de grises (#111111), siempre garantizando que los enlaces son fácilmente identificables. Cuando el color de fondo del bloque sea oscuro (p.ej. menú auxiliar, pie de página...) los enlaces se presentarán en color blanco (#FFFFFF) para garantizar un contraste correcto.
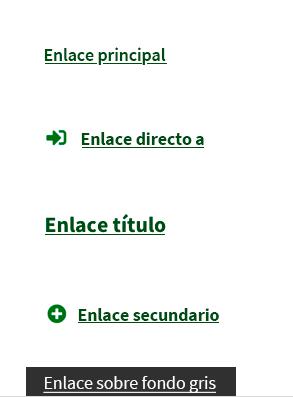
Para los enlaces que utilicen tanto la paleta principal como la de grises, el estilo hover y active añade un subrayado y el color hover de la paleta principal (#0B4C1A). En el caso de los enlaces que se presentan en color blanco sobre fondo oscuro, el estilo hover y active únicamente añade el subrayado. En ningún caso los estilos hover y active modifican el tamaño o el peso de la fuente.
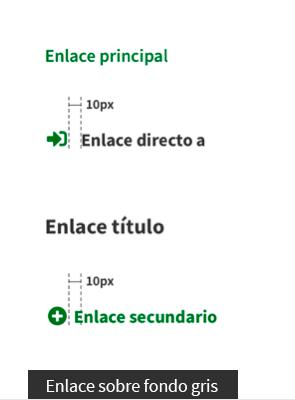
Los enlaces independientes pueden acompañarse de un icono. En estos casos, el icono se presenta siempre en el color principal de la paleta principal (#087021).
Bocetos


Casos de uso



Especificaciones de diseño
| Tipo | Color | Fuente | Estilo | Interlineado | Hover |
|---|---|---|---|---|---|
| Enlace integrado en texto | #087021 | Source Sans Pro 15px | Medium | 20px | #0B4C1A |
| Enlace independiente estándar | #087021 | Source Sans Pro 15px | Bold | 20px | #0B4C1A |
| Enlace independiente gris | #111111 | Source Sans Pro 15px | Bold | 20px | #0B4C1A |
| Enlace sobre fondo oscuro | #FFFFFF | Source Sans Pro 15px | Bold | 20px | #FFFFFF |