Definición
La card (tarjeta) es un patrón de diseño de la interfaz de usuario que agrupa información relacionada en un contenedor de tamaño prefijado que se asemeja visualmente a una tarjeta de juego y que invita a los usuarios a interactuar con ella para ver más detalles.
Las cards representan recursos de información (p.ej. noticias, publicaciones en redes sociales...). Su uso es muy variado: pueden aparecer en portadas, listados de recursos, buscadores, etc., de forma unitaria o formando parte de un conjunto, como en listados o carruseles.
Composición
Las partes de la card son las siguientes:
- Imagen principal (opcional): ocupa el ancho completo de la card, con las siguientes proporciones admitidas 16:9, 1:1 y 3:4, ocupando el 100% del ancho en cards verticales y el 100% del alto en las cards horizontales.
- Bloque de identificación: incluye los siguientes elementos:
- Gráfico (opcional): icono o imagen
- Título (opcional): Una o varias líneas de texto
- Subtítulo (opcional): Una o varias líneas de texto
- Contenido adicional: debe mostrar una jerarquía visual clara, priorizando el contenido más relevante para la lectura. Pueden incorporarse bloques de texto, enlaces, imágenes y/o etiquetas.
- Acciones secundarias (opcional): En la parte inferior de la card pueden incorporarse interacciones relacionadas con su contenido. Puede tratarse de iconos o botones.
Pautas de uso
Enlace principal
Habitualmente, cada card dispone de un enlace principal que desarrolla la información en detalle. En estos casos, el enlace debe introducirse al menos en la imagen principal y el título.
Comportamiento multilínea
Cualquier elemento de texto de la card puede ocupar una o varias líneas de texto. Cualquier elemento de la card puede tener establecido un número máximo de líneas, y en el caso de que el texto que se vaya a introducir supere el número de líneas máximo, al final de la última línea se introducirá una elipsis (...).
Espacios
El espaciado entre bloques debe ser consistente. En el caso de que un elemento pueda tener un número máximo de líneas, si no se cubren todas las líneas no se debe reservar espacio adicional, sino que los restantes elementos deben subir en consecuencia. El bloque de acciones secundarias debe alinearse siempre a la parte inferior de la card.
Cuando mostramos varias cards en horizontal éstas deben tener la misma altura, cuyo valor será la altura que corresponde a la card con mayor altura.
| Elemento | Dist. horiz. | Dist. vertical | Radio de desenfoque | Color | Opacidad |
|---|---|---|---|---|---|
| Sombra por defecto | 0px | 0px | 4px | #CACACA | 50% |
| Sombra Hover | 0px | 0px | 4px | #262626 | 20% |
| Elemento | Distancia |
|---|---|
| Borde y contenido | 20px |
| Entre elementos de la card | 20px |
Espacio entre el borde de la card y el contenido

Espacio entre elementos dentro de la card

Casos de uso
Segmento de portada "Directo a"
Por defecto / Hover

Al posicionarse el ratón sobre la card, la sombra se agranda marcando la posición con el efecto hover. En móviles, el comportamiento de la card al registrarse el evento touch sobre ella será igual que el evento hover en escritorio.
| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título | #111111 | 18px | Source Sans Pro | Bold | 27px |
| Texto | #111111 | 15px | Source Sans Pro | Bold | 22.5px |
| Icono | #C4DDCA | 40x40px | - | - | - |
Medidas

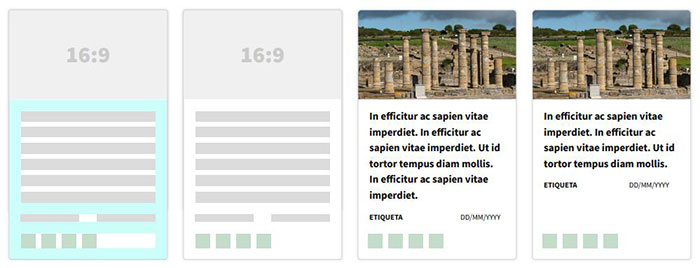
Vertical - Noticia

| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título | #111111 | 18px | Source Sans Pro | Bold | 27px |
| Etiqueta | #111111 | 13px | Source Sans Pro | Bold | 19,5px |
| Fecha | #111111 | 13px | Source Sans Pro | Regular | 19,5px |
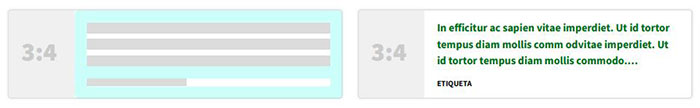
Horizontal - Noticia

| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título | #111111 | 15px | Source Sans Pro | Bold | 27px |
| Tema | #111111 | 13px | Source Sans Pro | Bold | 19px |
| Fecha | #111111 | 13px | Source Sans Pro | Regular | 19,5px |
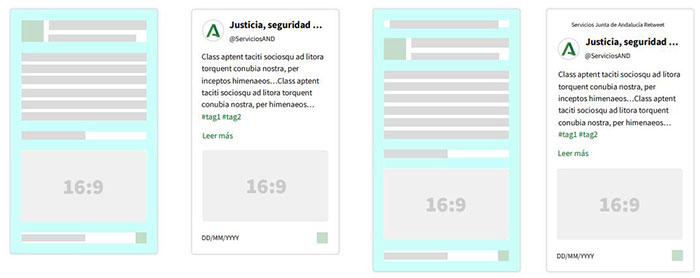
X (antes Twitter)

| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Imagen cuenta | - | 40x40px | - | - | - |
| Nombre cuenta | #111111 | 18px | Source Sans Pro | Bold | - |
| Nombre usuario | #111111 | 13px | Source Sans Pro | Regular | - |
| Icono twitter | #00ACEE | 20x20px | - | - | - |
| Texto | #111111 | 15px | Source Sans Pro | Regular | 22,5px |
| Imagen | - | 19:6 | - | - | - |
| Fecha y hora | #111111 | 13px | Source Sans Pro | Regular | - |
Resultados de búsqueda

| Elemento | Color | Tamaño | Tipo | Peso | Interlineado |
|---|---|---|---|---|---|
| Título | #111111 | 18px | Source Sans Pro | Bold | 27px |
| Etiqueta | #111111 | 13px | Source Sans Pro | Bold | - |
Sedes
