Definición
Son componentes que permiten mostrar un conjunto de cards en un espacio reducido gracias a la inclusión de un scroll horizontal.
Pautas de uso
Se prevé la posibilidad de mostrar una sola card simultáneamente o bien varias, formando un bloque horizontal. En este caso, el número de cards que se mostrarán simultáneamente en pantalla depende del ancho de la pantalla, llegando a una sola card en los dispositivos de pantallas más reducidas (p.ej. teléfonos móviles).
En la versión responsive orientada a escritorio, la existencia de un scroll horizontal se hace evidente mediante la inclusión de flechas a ambos lados (desactivadas, no ocultas, si no se puede avanzar en esa dirección). Un clic en la flecha cambia todo el contenido del carrusel, incluso si este se compone de varias tarjetas.
En las versiones responsive orientadas a móviles y tablets, el scroll se realiza mediante swipe horizontal. Además, en lugar de las flechas se muestra bleeding (contenido parcial) en las direcciones en las que se pueda hacer scroll.
Además, en la versión escritorio, si el carrusel presenta varias cards en paralelo se incluye un indicador de avance bajo el carrusel que indica el número de pantallas de scroll disponibles y permite acceder a cada una de ellas.
Bocetos
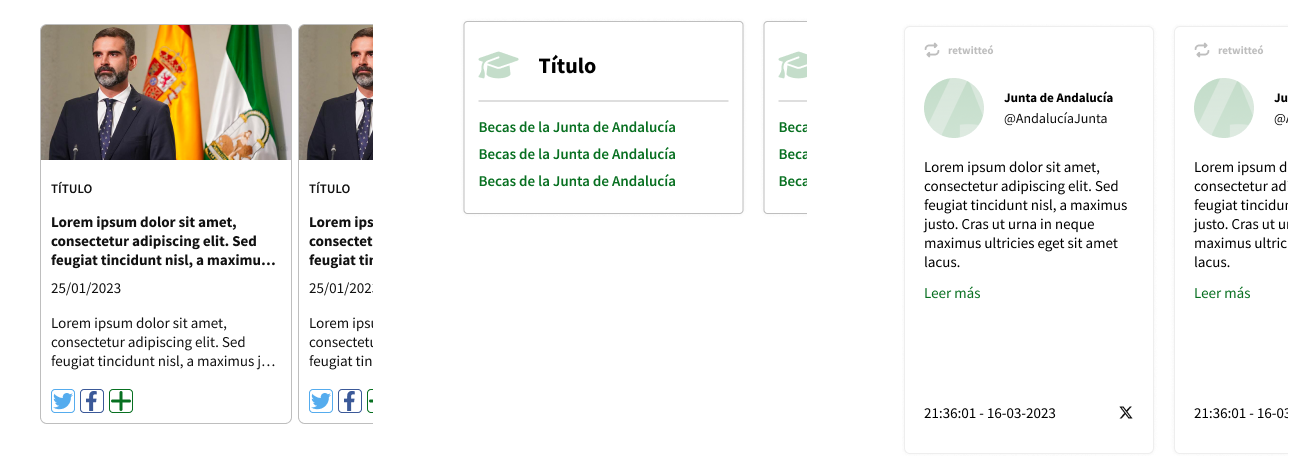
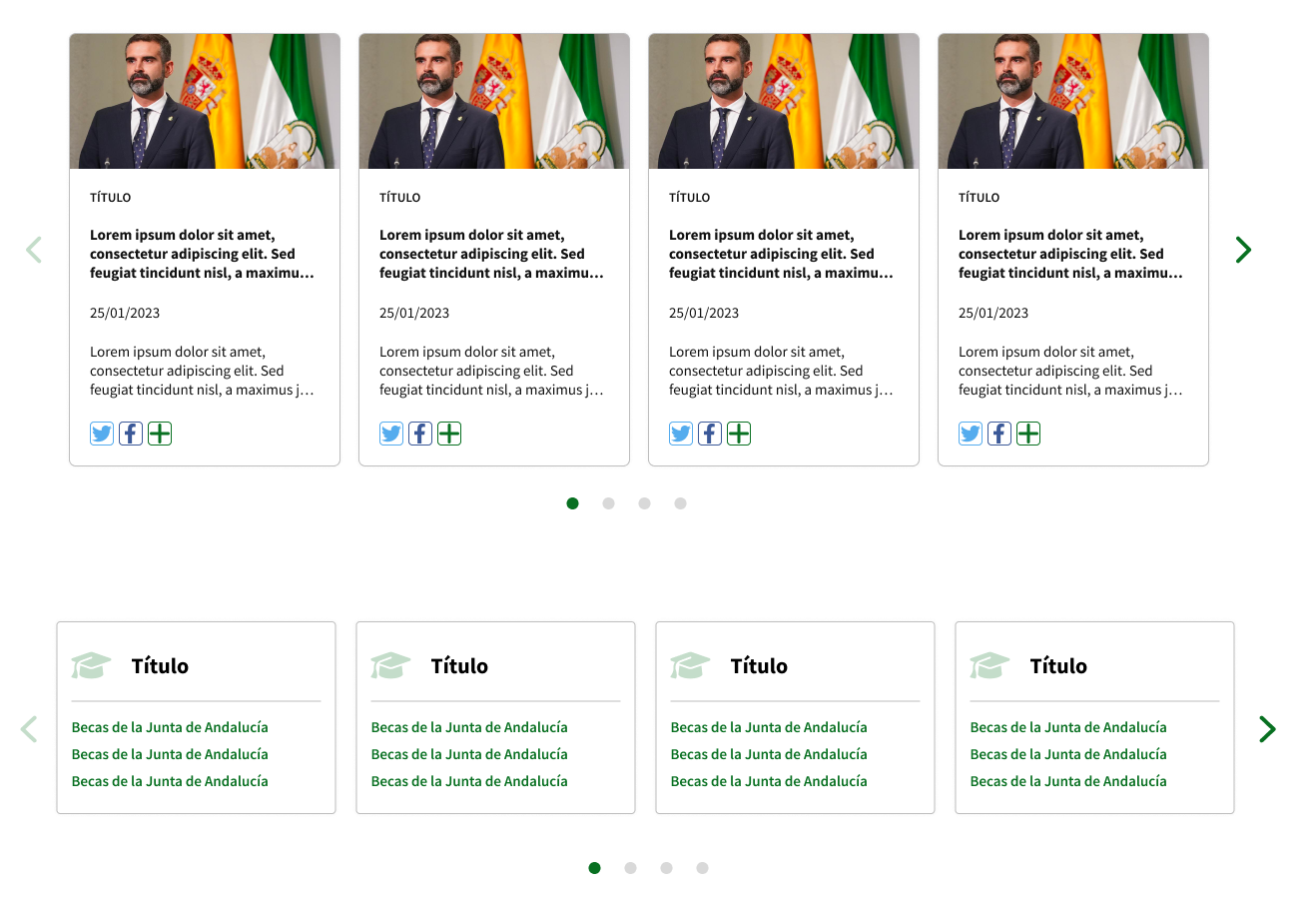
Versión escritorio


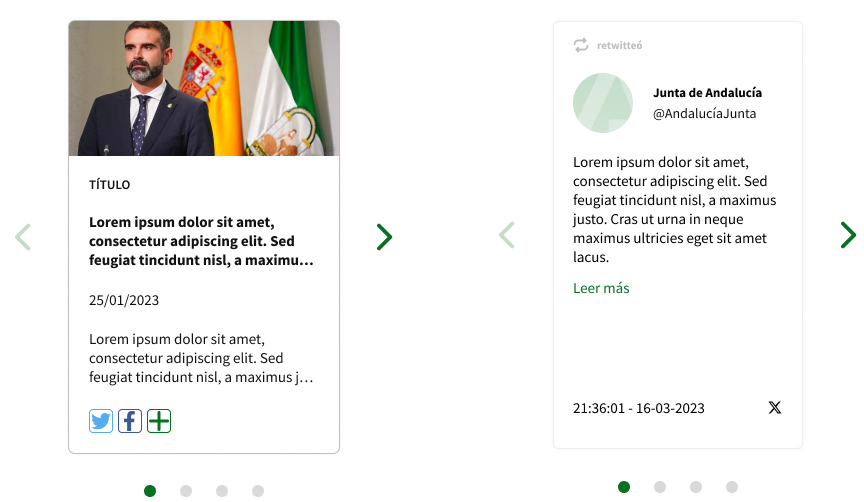
Versión móvil