Definición
Las páginas de detalle de contenido estructurado presentan contenidos en los que la información se descompone en múltiples campos que, de forma conjunta, ofrecen un acercamiento a una realidad compleja. Se utilizan para describir recursos que pertenecen a tipos homogéneos y fácilmente identificables por nuestra audiencia. Al descomponer el contenido en campos, se facilita la comprensión de las personas usuarias y se permite una recuperación de la información más rica, dando acceso a los contenidos a través de listados o buscadores de información estructurada.
Alternativamente:
- Para páginas descriptivas genéricas sobre un servicio, trámite o materia es preferible usar un patrón de página de detalle de contenido no estructurado, ya que ofrece más libertad para definir la estructura de la información presentada para ajustarla a las necesidades de las personas usuarias a las que se dirige.
- Para contenidos a los que se accede a menudo desde motores de búsqueda y que están relacionados con interacciones muy frecuentes de la ciudadanía con la administración (p.ej. pedir una cita médica, renovar la demanda de empleo), puede utilizarse un plantilla de página de aterrizaje (landing page), que permite más libertad de modelado del interfaz para facilitar las conexiones.
Modelo de plantilla
Las páginas de detalle de contenido estructurado se componen de:
- Cabecera y menú
- Rastro de migas
- Título
- Navegación local (opcional)
- Listado de enlaces (opcional)
- Ficha (opcional)
- Cuerpo de la página
- Valoración (opcional)
- Listado de enlaces "Te puede interesar" (opcional)
- Pie de página
Pautas de uso
Las páginas de detalle de contenidos estructurados pueden contar o no con un menú de navegación local. La ubicación del menú local será distinta en la versión responsiva orientada a móviles que en la orientada a tablets y dispositivos de escritorio:
- En la versión orientada a móviles, el menú aparecerá a continuación del título principal.
- En la versión de tablets y escritorio, el menú se ubicará a la derecha del contenido principal y permanecerá fijo en la pantalla. Contará con un marcador que indicará qué parte del contenido se está mostrando en función del scroll realizado.
También se pueden incluir dos listados de enlaces:
- Directo a: recoge uno o dos enlaces destacados que puedan resolver la necesidad básica de la persona usuaria de forma directa. Este bloque aparecerá bajo el índice en todas las versiones responsivas.
- Te puede interesar: contiene información similar al contenido actual o bien relacionado con este. Este bloque se mostrará en el bloque derecho en las versiones responsive orientadas a tablets y escritorio, y tras el contenido en la versión orientada a móviles.
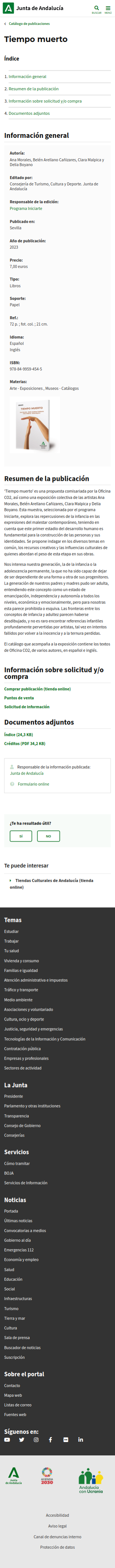
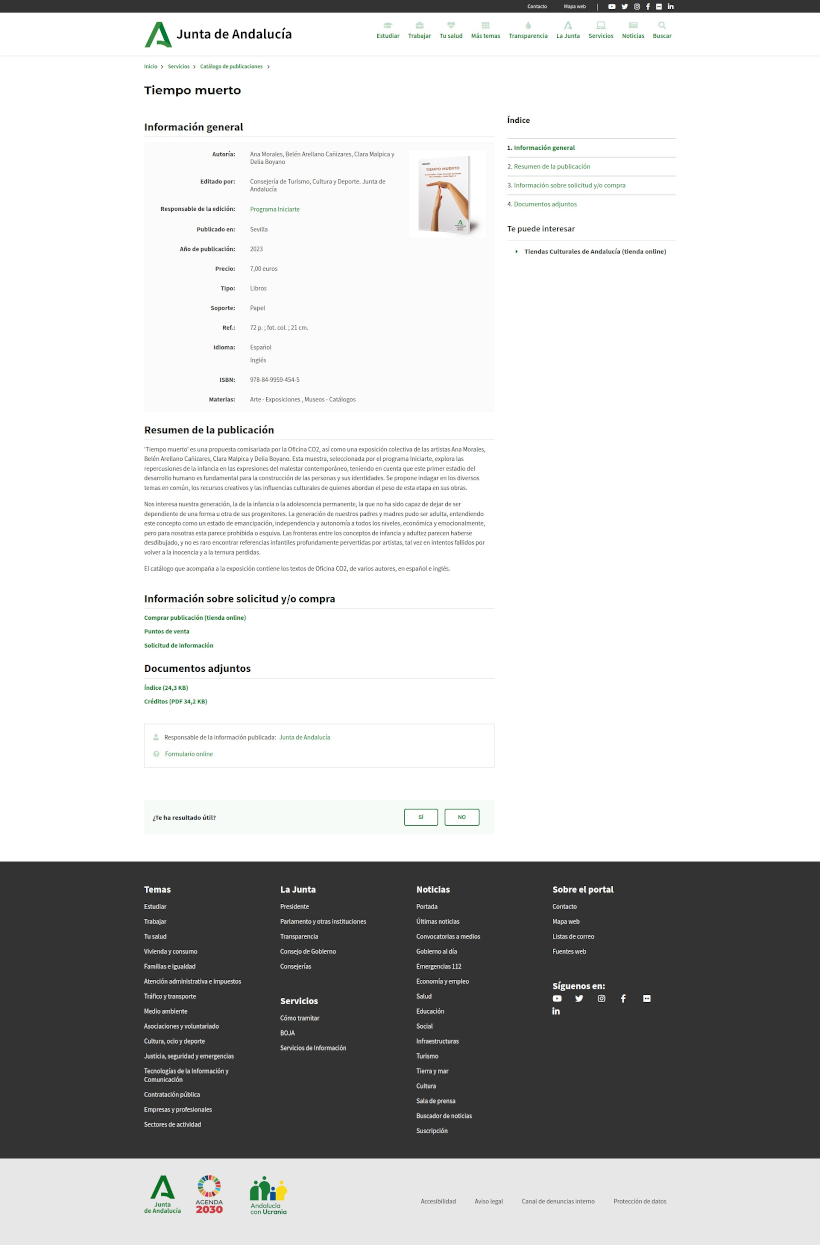
Bocetos
Escritorio

Móvil