Definición
Las páginas de detalle de contenido no estructurado presentan información en torno a un servicio, trámite o materia competencia de la Junta de Andalucía. Este tipo de páginas ofrece un buen grado de libertad para definir la estructura de la información presentada, con el fin de ajustarla a las necesidades de las personas usuarias a las que se dirige. Las páginas de detalle de contenido no estructurado suelen ser accesibles mediante navegación o búsquedas genéricas.
Alternativamente:
- Para representar recursos que pertenecen a tipos homogéneos y fácilmente identificables por nuestra audiencia, se utilizarán tipos de contenido estructurado (p.ej. estadísticas, publicaciones...). Estos contenidos disponen de campos específicos que permiten una recuperación más rica, a través de listados o buscadores de información estructurada.
- Para contenidos a los que se accede a menudo desde motores de búsqueda y que están relacionados con interacciones muy frecuentes de la ciudadanía con la administración (p.ej. pedir una cita médica, renovar la demanda de empleo), puede utilizarse un patrón de página de aterrizaje (landing page), que permite más libertad de modelado del interfaz para facilitar las conexiones.
Composición
Las páginas de detalle de contenido no estructurado se componen de:
- Cabecera y menú
- Rastro de migas
- Título
- Navegación local (opcional)
- Listado de enlaces "Directo a" (opcional)
- Cuerpo de la página
- Valoración (opcional)
- Listado de enlaces "Te puede interesar" (opcional)
- Pie de página
Pautas de uso
Las páginas de detalle de contenidos estructurados pueden contar o no con un menú de navegación local. La ubicación del menú local será distinta en la versión responsiva orientada a móviles que en la orientada a tablets y dispositivos de escritorio:
- En la versión orientada a móviles, el menú aparecerá a continuación del título principal.
- En la versión de tablets y escritorio, el menú se ubicará a la derecha del contenido principal y permanecerá fijo en la pantalla. Contará con un marcador que indicará qué parte del contenido se está mostrando en función del scroll realizado.
También se pueden incluir dos tipos de listados de enlaces:
- Directo a: recoge uno o dos enlaces destacados que puedan resolver la necesidad básica de la persona usuaria de forma directa. Este bloque aparecerá bajo el índice en todas las versiones responsivas.
- Te puede interesar: contiene información similar al contenido actual o bien relacionada con este. Este bloque se mostrará en el bloque derecho en las versiones responsive orientadas a tablets y escritorio, y tras el contenido en la versión orientada a móviles.
Los siguientes recursos pueden utilizarse para estructurar correctamente las páginas y proporcionar jerarquía visual al contenido:
- Epígrafes (hasta en dos niveles de profundidad)
- Listas ordenadas y desordenadas, listas de definiciones
- Cuadros de texto destacado
- Gráficos y tablas de datos
- Imágenes y contenidos multimedia (audio y vídeo)
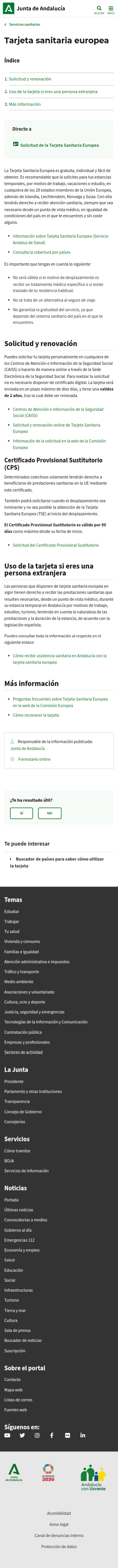
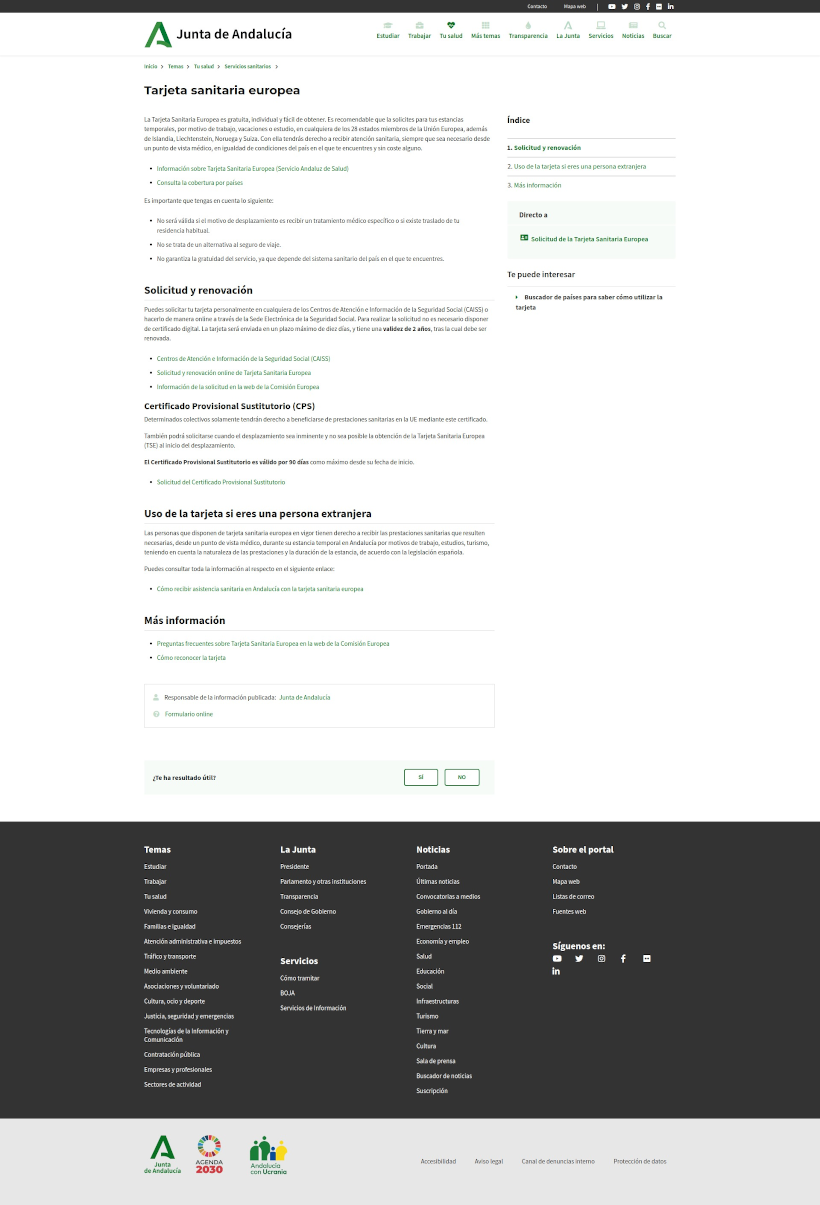
Bocetos
Escritorio

Móvil